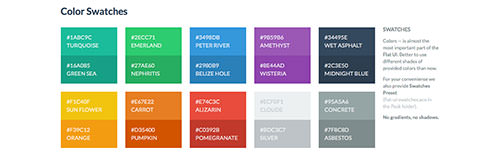
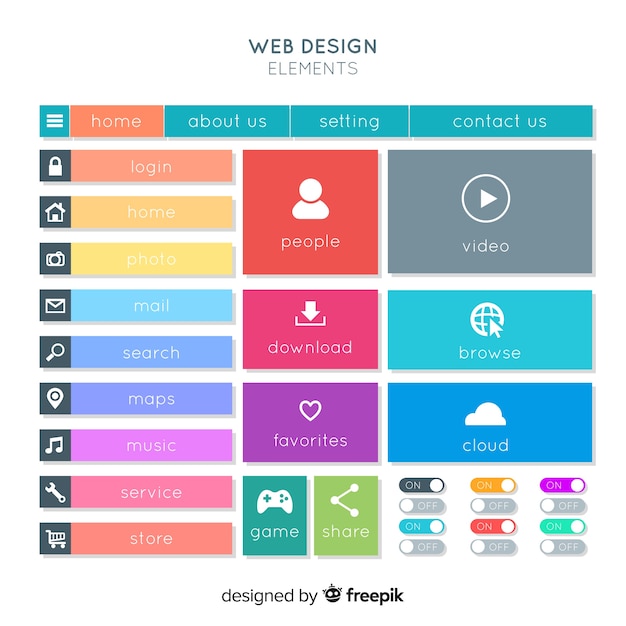
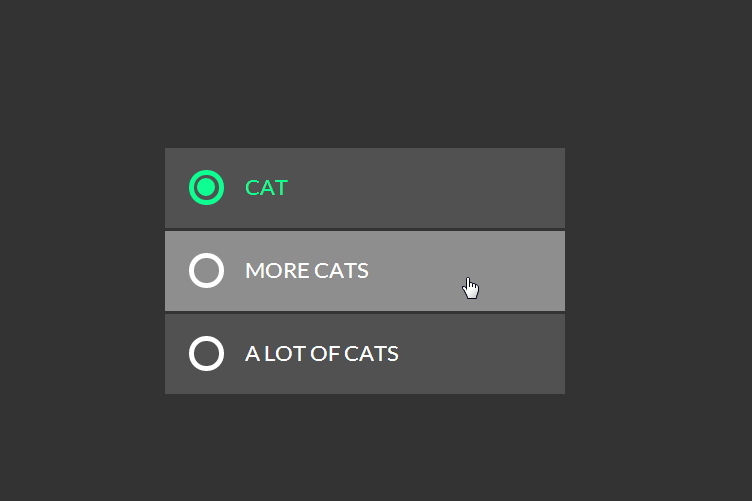
最近ではフラットデザインを作成するための便利なサイトやツールがたくさん用意されています。 以下はその一部です。フラットデザインを作成する際に利用してみてください。 配色 Flat UI Colors アイコン作成 25dButton Flat UI Elements CSS フレーム Flat UI UIデザイン · マウスカーソルを動かすと、流れるようなハイライト効果がリストに加わる MicrosoftはFluent Design Systemについて、Windows 10 Fall Creators Updateで完成 · Mac OS X Yosemiteになって、赤・黄色・緑の信号ボタンはフラットになりました。 そして重要な変更点として、グリーンボタンをクリックするとフル
Q Tbn And9gcrsy 5bkpge3croomz5vokem Ymablv556mx W3vzo Usqp Cau
ボタン デザイン フラット
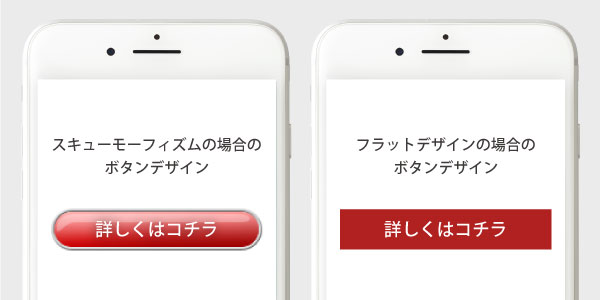
ボタン デザイン フラット-デザイン フラットデザイン入門 その利点と注意点と主なテクニック 最近「フラットデザイン」という言葉をよく耳にする 。 このデザインスタイルは、グラデーションやシャドウなどの立体的要素を極力避けコントラストの強いカラーパネルと文字要素を活用して構成される。 このスタイリッシュなフラットデザインの出現により、今までのエフェクトゴテゴテ · フラットデザインはユーザーインターフェースから直感性を奪い、使いにくくなってしまうという批判が起きている。すべてのデザインを簡略化した結果、ボタンとインジケータの区別がつかなくなるといった弊害が起きることもあった 。 ある調査によると、年配の人々よりも若者の方がフラットデザインを受け入れているという結果が示された。



最先端のデザイン フラットデザインをサイトに導入する方法
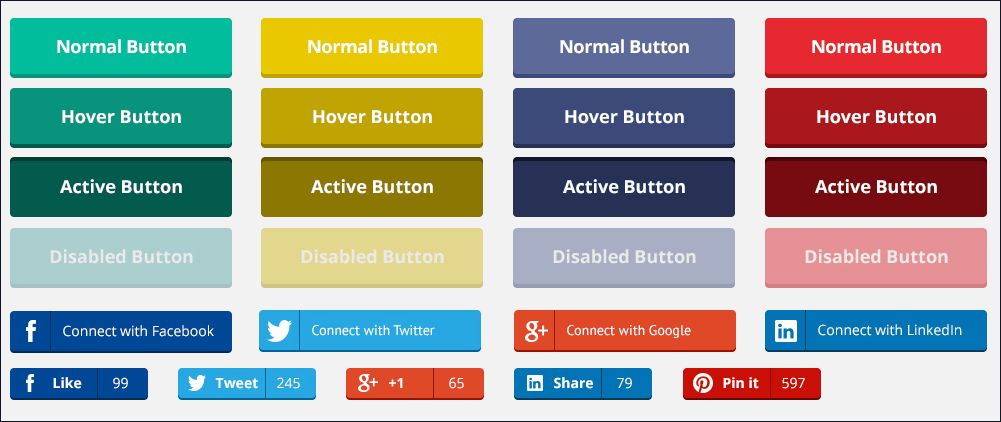
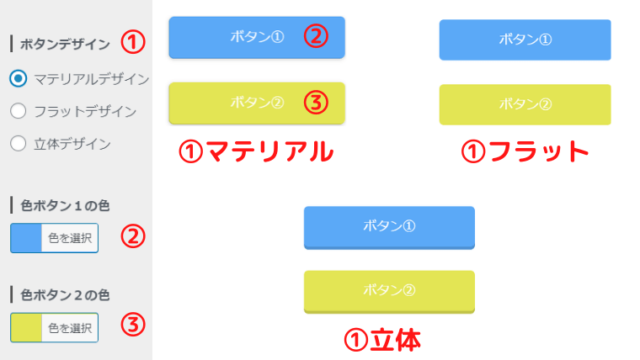
Boxshadow 0 3px 0 rgba(136,136,136,1);これらのCSSでフラットデザインのボタンを作成することが可能です。 色の組み合わせや影の調整によって様々なデザインを作ることができます。 グラデーション(gradient) 背景をグラデーションにすることで、立体感を出すことができます。フラットデザインボタンを採用し、見た目もシンプルになりました。 座面昇降調整やリクライニングなどのチェアの基本機能も備えています。 受注生産 お客様から問合せがあった段階でヒアリングして張地などを決めています。
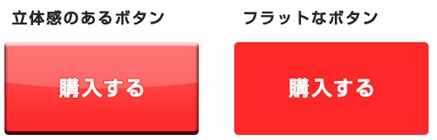
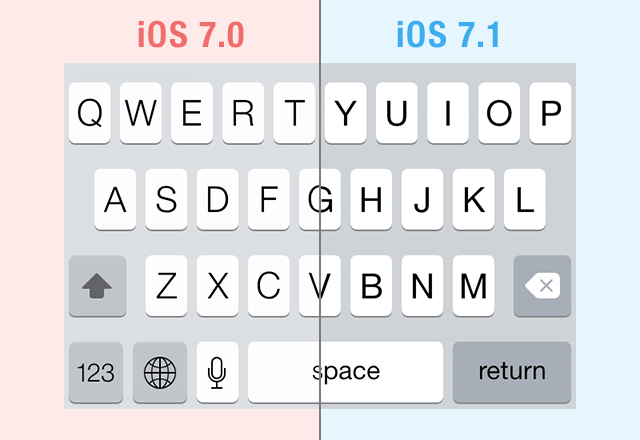
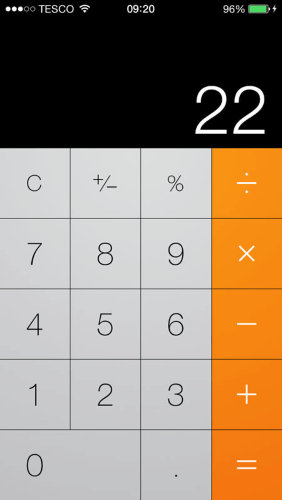
Wpfフラットデザインなボタンを作成 18/7/ C# , WPF3日連載のフラットデザイン入門、 初日は『フラットデザインは混合している』、 2日目は『フラットデザインの流行性と必然性』でした。 本日最終日です。ではどうぞ! そうなると色とタイポグラフィしか デザインする余地がないのが本音。 · フラットデザインとは フラットデザインは、 立体感がなく平面でシンプルなデザイン です。 身近なもだと、iPhoneのホーム画面がわかりやすいでしょう。 i OS 7からフラットデザインが採用され話題になったことを覚えている方も多いのではないでしょうか? マイクロソフトはWindows8からフラットデザインが採用されています。 いかに立体的で存在感を出すかと
フラットデザインに使いたい、無料デザインpsd素材まとめ Flat UI ログイン画面や天気予報アプリ、電話発信、ボタン素材などをまとめたUIデザイン用PSD素材セット。2513 · フラットデザイン関連まとめ この他に「フラットデザイン」に活用できる無料デザイン素材なども紹介しています。以下のボタンよりどうぞ。 「フラットデザイン」関連エントリーを見る /fancy_box 参照元リンク Making It Work Flat Design and Color Trendsフラットデザインのボタン素材 30選 Minimal Web Buttons — Psd Clean Dashboard Buttons Freebie – Clean Blue Button Flat Buttons Gifts Download Free Vector App Store/Google Play/Amazon Badges UI Flat Buttons Social Login Buttons Freebie PSD:Signin Button



クリックしたくなるボタンデザイン Photoshop無料psd素材50個まとめ Photoshopvip ボタン デザイン デザイン ブログのデザイン



ユーザーの心を捉えるボタンデザインの作り方
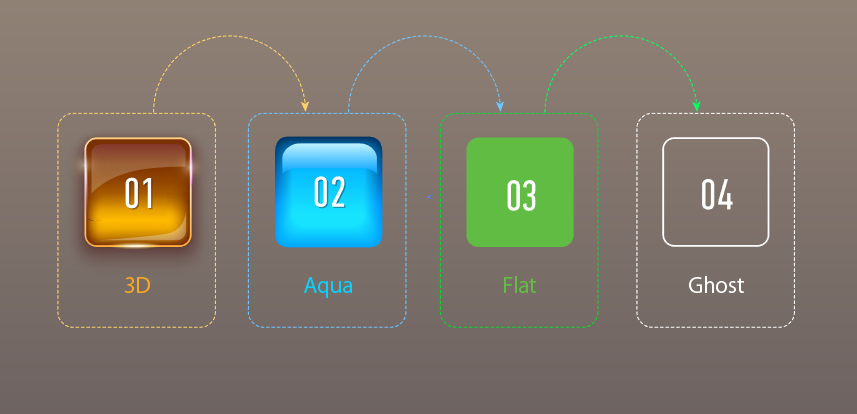
フラットデザインが出てくるまで隆盛を極めていたのは、正反対の「スキューモーフィズム」(skeuomorphism)と呼ばれる手法です。 簡単に言えば「本物にいかに近づけるか」に挑んでいるデザインです。 この重厚な質感が「まさにヴァーチャル」「こんなデザインできるんだ」と、各方面から感動を呼びました。 しかしそのリッチなデザインは、やがて対局の全面氷で真っ平らです。フラットです。 フラットデザイン iPhoneなどが取り入れて当たり前のように見かけますが 逆にボタンに見えなくて押しにくい等の声を良く聞きます。 そんな中で海外のサイトで見かけるようになってきた言葉が「flat design 」ベゼルレス スマホ 全画面液晶 フラットデザイン ボタンのイラスト素材(no)。写真素材・イラスト販売のpixta(ピクスタ)では6,090万点以上の高品質・低価格のロイヤリティフリー画像素材が550円から購入可能です。毎週更新の無料素材も配布しています。



無料で商用利用も可能なフラットデザインuiキット Flat Rounded Square Ui Kit Gigazine


行き過ぎたフラットデザイン ウェブ解析士 テクニカルディレクター深沢のitブログ
フラットデザインのボタンのソースを細かく解説 ボタンの形 width 280px;10 · iPhone 12では3年ぶりに大きくデザインが変更されました。まるでiPhone 4~iPhone 5sに回帰したような、側面がラウンド(湾曲)していない直線的な · 1 フラットデザインとは? ものすごくざっくりというと「立体感のない シンプルで平面的な デザイン」のことです。 その名の通りflat(平ら)なデザインというわけですね。 11 いつから流行りだした? 12年頃〜フラットデザインが世界的にトレンドとなってきました。 iOS7〜iPhoneにもフラットデザインを採用されたことで、一気にメジャーになったという



クリックしたくなるボタンデザイン Photoshop無料psd素材50個まとめ Photoshopvip Lp デザイン Wordpress デザイン ボタン デザイン



Webサイトにおけるボタンの役割とデザイン デジタルマーケティング Web制作 Pr支援のbigmac Inc
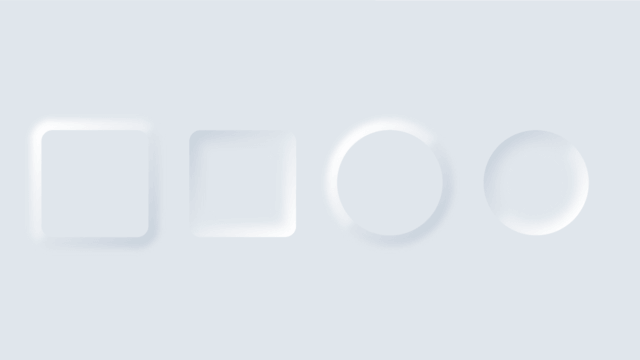
フラットデザインの失敗例 しかし、行き過ぎたフラットデザインも増え、見難く使いにくいWeb がそのように動作する、具体的には、影の付いた四角い描写が、押す事が出来そうな「ボタンそのフラットデザイン グローバルメニューのボタンとして作成したSiGNパーツには、リンク先などを設定しておきましょう。サイトロゴ部分なども編集してブロックエディタを閉じ、ヘッダーのイメージを確認します。 3フラットデザインCSSボタンタグのHTMLコード 下記コードはコピペして利用できます。 URLとテキストは各自変更してください。 フラットデザインボタン



最先端のデザイン フラットデザインをサイトに導入する方法



次の Web ボタンです モダンなフラット デザイン ウェブサイト アイコンとデザイン要素のイラスト素材 ベクタ Image



Uiデザインの要 ボタンデザインのポイント6つと トレンドを遡る Workship Magazine ワークシップマガジン



Cssで作る 押したくなるボタンデザイン100 Web用



最新技術を活かしたuiにしたいならフラットデザイン2 0 Cheatpark 神戸三宮のシステム開発会社cheat


グラデーションボタンフラットデザイン現代のウェブサイトのためのwebとuiアプリケーションのカラーボタンアイコン異なるアクションで設定されたボタン白い背景のベクトルアイコ Guiのベクターアート素材や画像を多数ご用意 Istock



白いベクトル Ui キットを設定しますウェブ デザインのためのベクトル フラット デザイン Ui キットですスタイルの Web デザインのフラット Ui キット デザイン設定フラットなボタン Guiのベクターアート素材や画像を多数ご用意 Istock



Cssで作るフラットデザインボタン Puzzle パズル



最先端のデザイン フラットデザインをサイトに導入する方法



もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



年々進化しているボタンをデザインするポイントを解説 デザイナーの追求に終わりの文字はない コリス



Vx353jypf6yslm


Q Tbn And9gcrsy 5bkpge3croomz5vokem Ymablv556mx W3vzo Usqp Cau



もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus



Uiデザインの要 ボタンデザインのポイント6つと トレンドを遡る Workship Magazine ワークシップマガジン



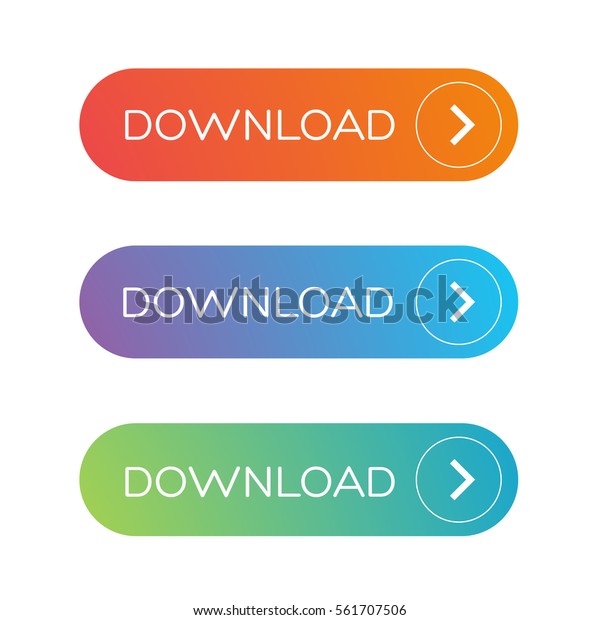
ダウンロードボタンセットフラットデザイン のベクター画像素材 ロイヤリティフリー



もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus



Webデザインに取り入れたいグラデーションの効果的な使い方 ホームページ制作 Webマーケティング 株式会社spc



18年版 Webデザインの歴史と4つのデザイントレンドを紹介 株式会社パンタグラフ



ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends



Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス



青いタグが付く灰色の Web ボタンフラットデザイン Guiのベクターアート素材や画像を多数ご用意 Istock



Jin カスタマイズ方法 ボタンデザイン設定 田舎暮らしならcoccoblog


ビデオカメラアイコンフラットデザイン丸ボタンセットイラストデザイン アイコンのベクターアート素材や画像を多数ご用意 Istock



フラットデザイン タグの記事一覧 イラストレーターの使い方



新トレンド フラットデザイン を参考 無料uiデザインキット Psd Htmlバージョン Photoshopvip



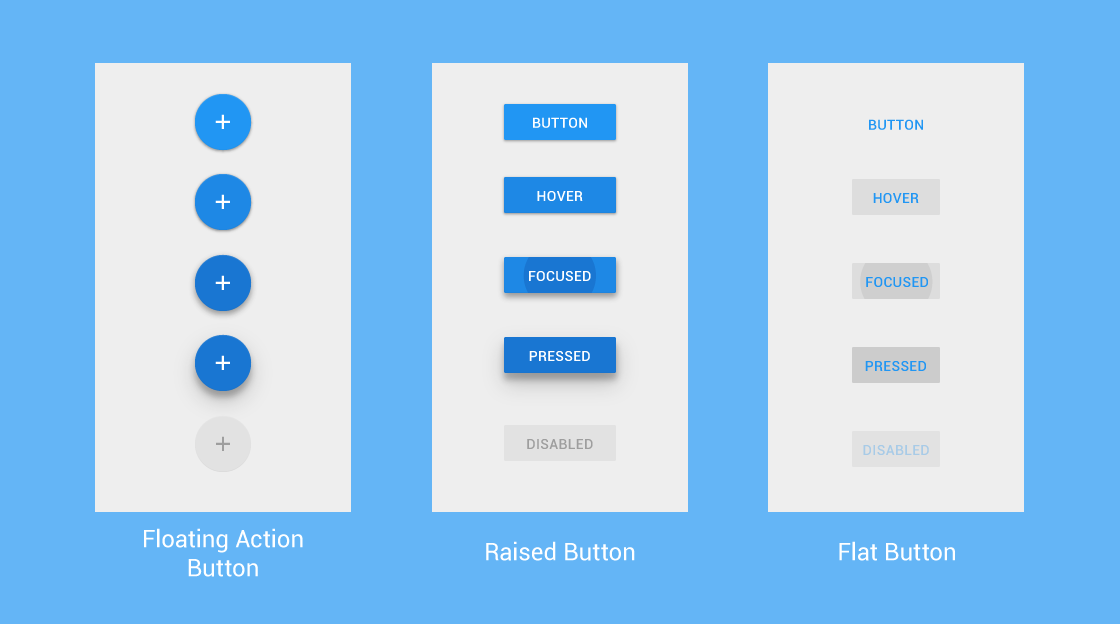
Uiデザインにおけるボタン スタイルの進化とベストプラクティス Postd


無料で高品質なフラットデザインのボタン素材まとめ


Cssで書くフラットデザインで使えるボタンサンプル うぇぶの人 Webのお仕事をもっと楽しく


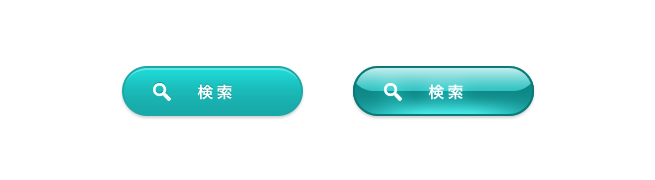
フラットボタンとリッチデザインボタン フリー素材 ブログ



フラットデザインのボタンをつくる 病理診断を Excel を使ってやってみる



フラットデザインに似合うhtml Cssボタンが作れる 2 5dbutton Webデザイン Webデザイナースクール



検索 Web ボタンです モダンなフラット デザイン ウェブサイト アイコンとデザイン要素のイラスト素材 ベクタ Image



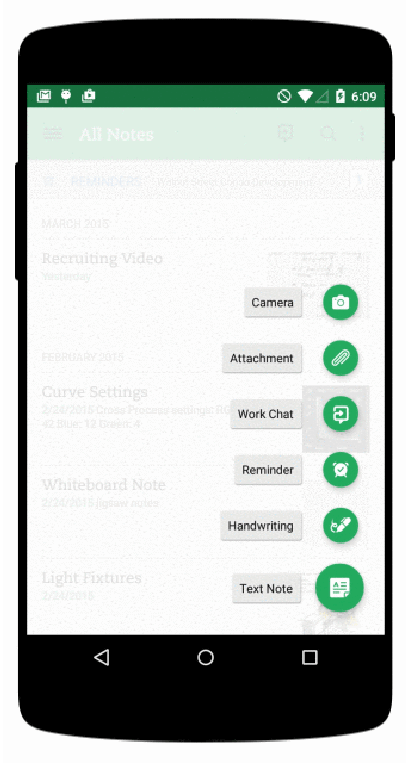
Android L Uiデザインの特徴まとめ Dotproof



フラットデザイン 麦 Baku



プチプチが消えるかも フラットデザインとボタンを考えてみる デザインメモ



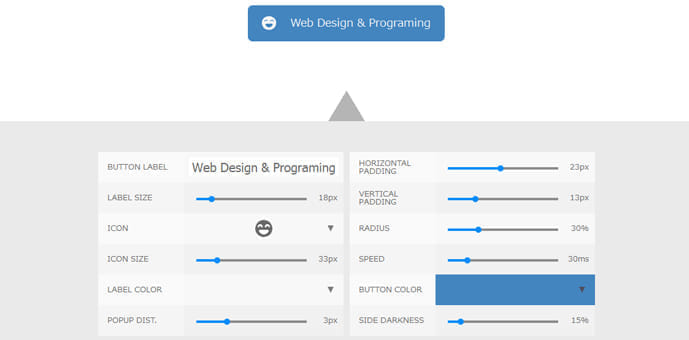
フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版


今後流行る Flat Ui フラットデザイン まとめ Take It Easy Mauekusa S Blog



もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus



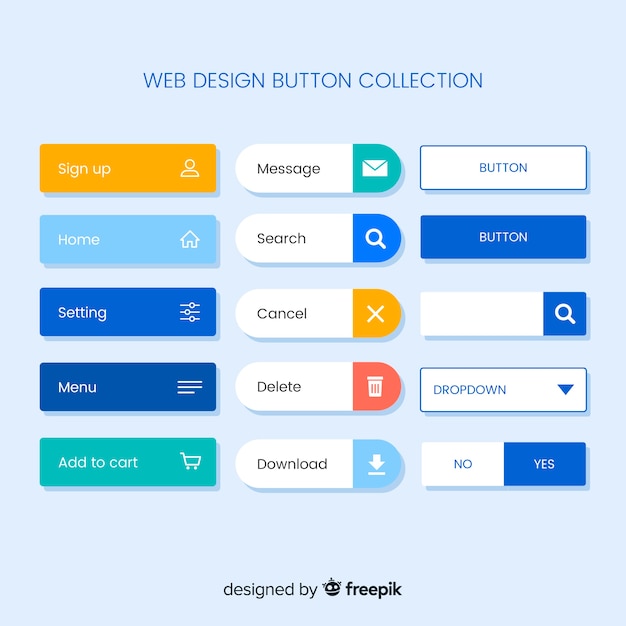
フラットデザインのカラフルなwebデザインのボタンコレクション 無料のベクター



ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends



トレンディなフラット デザイン大きな Ui とインターネット アイコンは 丸いボタンの設定のイラスト素材 ベクタ Image


ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends



Facile フラットデザインcssボタンの活用 ホームページ作成ソフトsirius



フラットデザインボタンが簡単に作れるジェネレータ 2 5dbutton Okinawa Love Tv Com



ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends



フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版



そのボタン ほんとに押せる スマホデバイスにおけるボタンのプラクティス In Pocket インポケット



ボード フラットuiデザイン のピン



フラットデザインについて考える Web制作 開発なら株式会社wetch ウェッチ



Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig


Q Tbn And9gctvvklojpf6vnyp3 Heqxnkjmjzln3dkm Ywcrvd0izsezs Hcf Usqp Cau



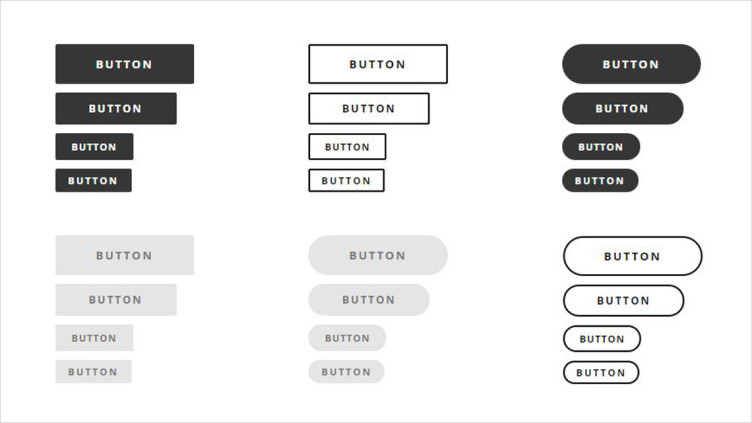
ボタンデザインの歴史と進化から学ぶベストプラクティス Ux Milk


Wpf フラットデザインなボタンを作成 社内seの奮闘日記



Facile フラットデザインcssボタンの活用 ホームページ作成ソフトsirius



フラットデザインに似合うhtml Cssボタンが作れる 2 5dbutton Webデザイン Webデザイナースクール



スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab



旬のデザイン マテリアルデザイン bbc Themes



Depositphotosが提供する何万ものプレミアム高画質ストック写真 ベクターイメージやイラストレーションは ロイヤリティフリーの灰色の背景に色とりどり フラットなボタン アイコンのウェブサイトのためのセットします カラフルな Web サイトのボタン デザイン ベ



フラットデザインのカラフルなwebデザインのボタンコレクション プレミアムベクター



フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版



フラットデザインウェブボタンpsdのウェブボタン 平らなボタン ボタン ボタン画像とpsd素材ファイルの無料ダウンロード Pngtree


1


Q Tbn And9gcqcr7m6mvy Nwy2ocsb1vkgounn3cs0q0lieiy3nwkrhldh5msn Usqp Cau



フラットデザインのカラフルなwebデザインのボタンコレクション プレミアムベクター



Chromeやedgeでデザイン周りの改善 Webサイトのボタンやスライダーなどがフラットデザインに Pc Watch



電源ボタンアイコンセット 黒の背景に分離されたシンプルなフラットデザインのイラスト素材 ベクタ Image



10秒で設置完了 コピペで使えるボタンデザイン ホバーアクションつき フレークの素 Web制作 システム開発のcreativeflakeブログ



フラットデザインの現代ウェブデザインボタンコレクション プレミアムベクター



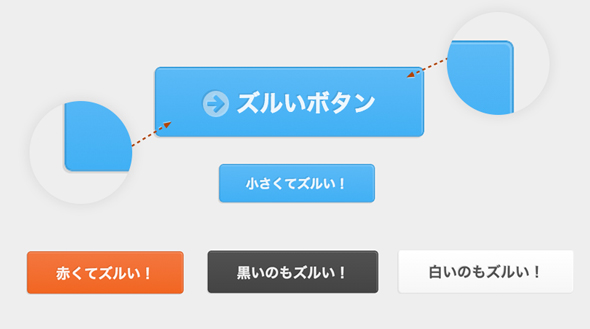
ズルいデザインテクニックを生かして作る 汎用性のあるズルいボタンデザイン ズルいデザイン 4 1 3 ページ It



フラットデザインの中に立体感をプラス Designmemo デザインメモ 初心者向けwebデザインtips



フラットデザインのカラフルなwebデザインのボタンコレクション プレミアムベクター



フラットデザインに合いそうなボタンを簡単に作成してくれるサイト 2 5dbutton Idea Atoz



ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends



もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus



フラットデザインのカラフルなwebデザインのボタンコレクション プレミアムベクター



Uiデザインの要 ボタンデザインのポイント6つと トレンドを遡る Workship Magazine ワークシップマガジン


Bootstrapだけじゃない マッハでフラットや美しいデザインのuiが導入できそうなワイヤーフレームやuiキット等色々 バンクーバーのうぇぶ屋



Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス



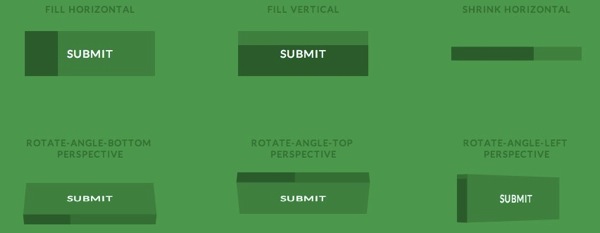
フラットデザインのボタンを押すと3dのアニメーション効果をするcss Web活メモ帳



500x650x1aab581dd3aceeeafe8 Jpg 500 650 マテリアルデザイン フラットデザイン デザイン



まろやかweb拍手のボタンをフラットデザインにしたい りう Note



Cssでおしゃれなフラットデザインのラジオボタンのコード Codepen 9inebb



Cssで作る 押したくなるボタンデザイン100 Web用



ボタン のウェブデザインはどのように進化してきたのか Gigazine



Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig



Wordpressにfacebookシェア等のボタンをオリジナルデザインでいれる ワードプレスドクター



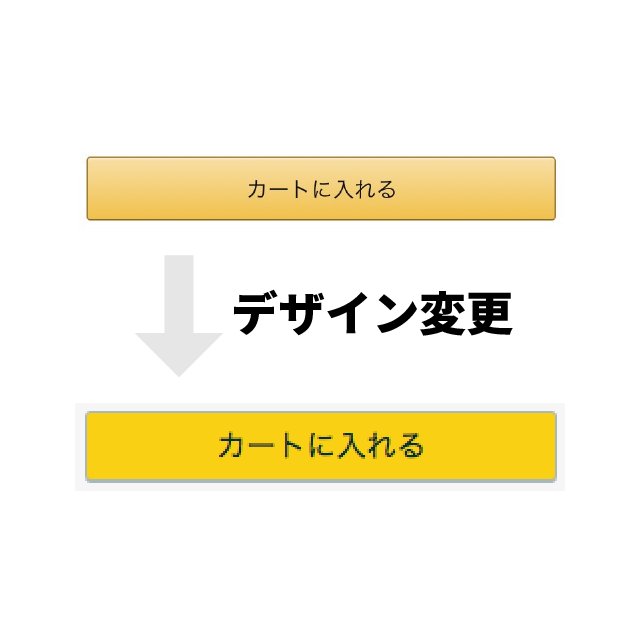
ぺいじず 立体からフラットへ Amazonのボタンデザインが変更されていますね クリック率にどう影響するか気になります Pcでビフォア画像のキャプチャできなかったので 参考にスマホ版のボタンを掲載 Webデザイン Ui Amazon フラットデザイン



ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends



フラットデザイン実装における3つの重要なポイントとは Uxガイドラインから読み解く 1 2 ページ It



見た目がバラバラ 重い フラットデザインでソーシャルボタンの問題を同時に解決 モミジズム Momizizm 音楽と映像とそしてドラクエへ



Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig



ラウンド フラット デザイン ボタン Psd クリップアート無料ダウンロード



Colors Buttons For Web In A Flat Design Web Development Design Web Design Email Template Design



ボタン のウェブデザインはどのように進化してきたのか Gigazine


モダンボタンアイコンセットダウンロード探検購入プレイボタンフラットデザイン Guiのベクターアート素材や画像を多数ご用意 Istock



フラットデザインのカラフルなwebデザインのボタンコレクション プレミアムベクター


0 件のコメント:
コメントを投稿