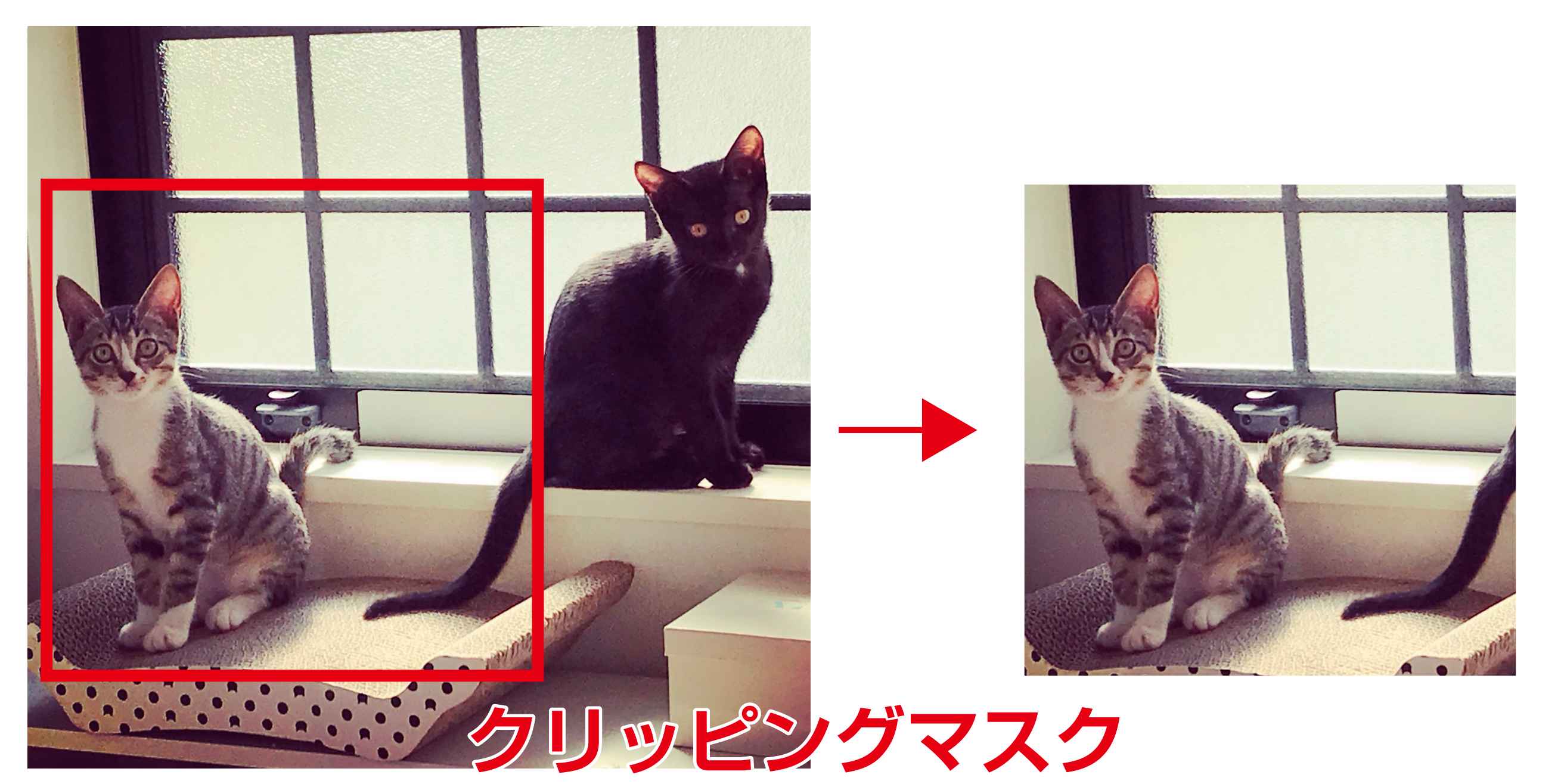
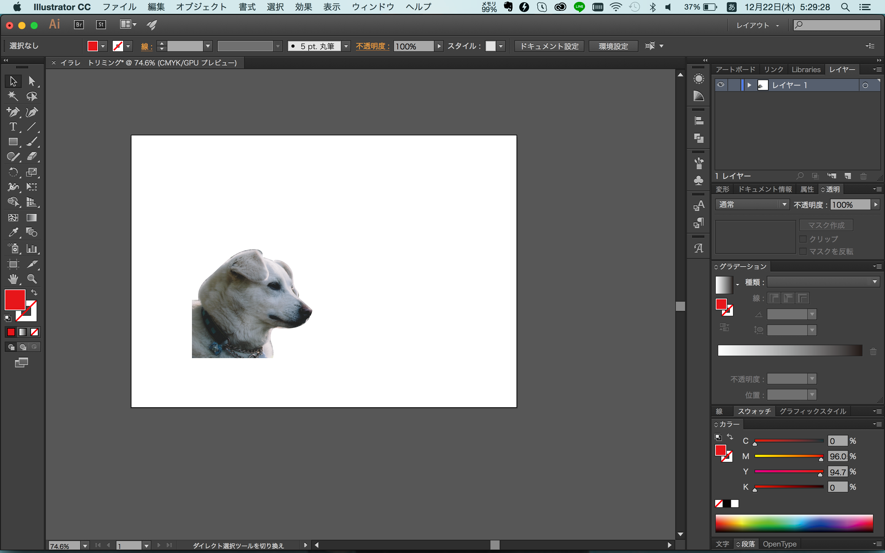
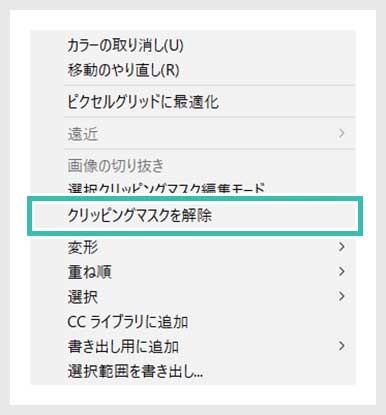
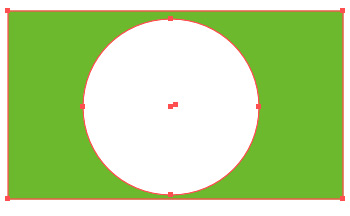
Jul 07, 19 · クリッピングマスクをかけた画像は、切り抜きをした図形によって「不要な部分が隠されている」状態です。 不要な部分を削除してしまうわけではなく、 単に隠しているだけなので、後から隠している部分を広げたり狭めたりすることや、マスクを外してJun 28, 08 · イラストレーターで、クリッピングマスクをした後透明な部分の枠を無くすことはできますか? クリッピングマスクというのは、見かけ上、一定の範囲に含まれないオブジェクトを見えなくするものですが、実際にはそこにまだオブジェクトは存在するのです。だからこそ、あとからMay 08, 19 · 今までの2つのイラレの画像切り抜き方法 イラレストレーターでの切り抜きは、クリッピングマスクと言われ画像の一部分を見えなくする技術です。元画像はそのままなので、安心して切り抜きが行えます。 クリッピングマスクについての詳細はこちらから
イラストレーターで写真の切り抜きを解説
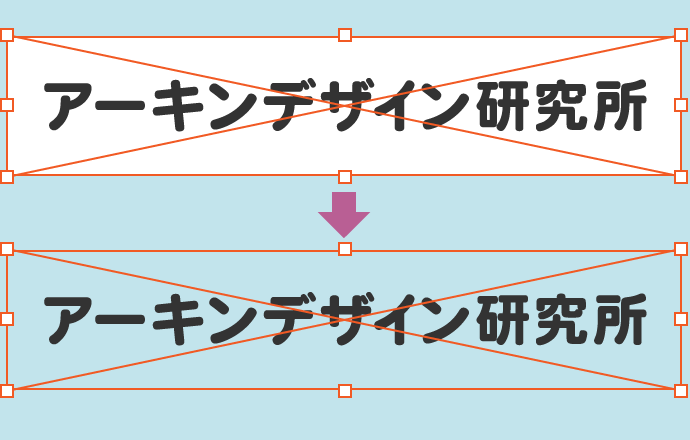
イラストレーター 画像 切り抜き クリッピングマスク以外
イラストレーター 画像 切り抜き クリッピングマスク以外-Mar 01, 17 · 写真の形を変更するのに一番簡単な方法は、クリッピングマスクを使用することです。 角丸長方形ツールで、切り抜きたい形を作成する。 図形描画のツールボックスから、各丸長方形ツールを選択して写真より小さな図形を描画します。Jan 18, 06 · Illustratorでクリッピングマスクができない原因をピックアップしました。 初心者の方もこのポイントがわかればどんな複雑なイラレデータでも自由自在にマスクできるようになれます。




Illustrator全エラー対処集 開かない 保存できない 使えない 不明なエラーが発生しました エラー非公式
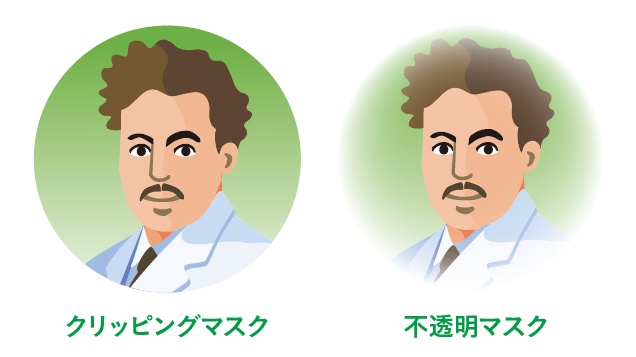
May 02, · イラストレータで印刷物などのデザインをしていると、高頻度でクリッピングマスクを使用します。 あなたは、他のマスクの方法をご存知ですか? 実はクリッピクリッピングマスク以外にも3つのマスクの方法があります。 それぞれ特徴がありますので、使い方を含めてご紹介します。Apr 18, 17 · イラレのクリッピングマスクについて初心者でも理解できるように丁寧に解説しているので、ぜひご覧ください!これを読めば、クリッピングとは何か、画像を切り抜く方法、解除方法、文字のクリッピングマスク、境界線をぼかす方法が理解できるでしょう!Oct 28, · Illustratorには「クリッピングマスク 」と「不透明マスク」のふたつのマスク機能があります。今回は画像やオブジェクトなどに透明のグラデーションを掛けることができる「不透明マスク」の使い方について解説します。
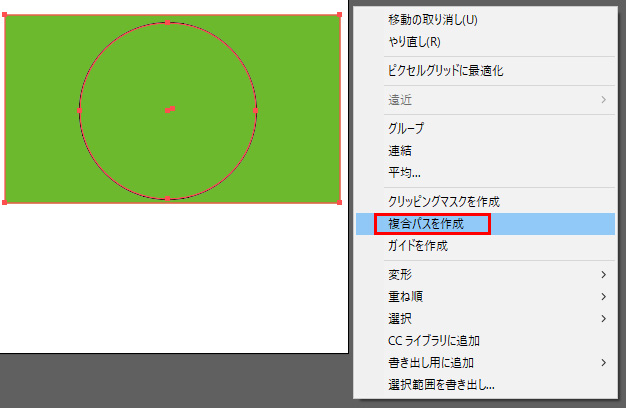
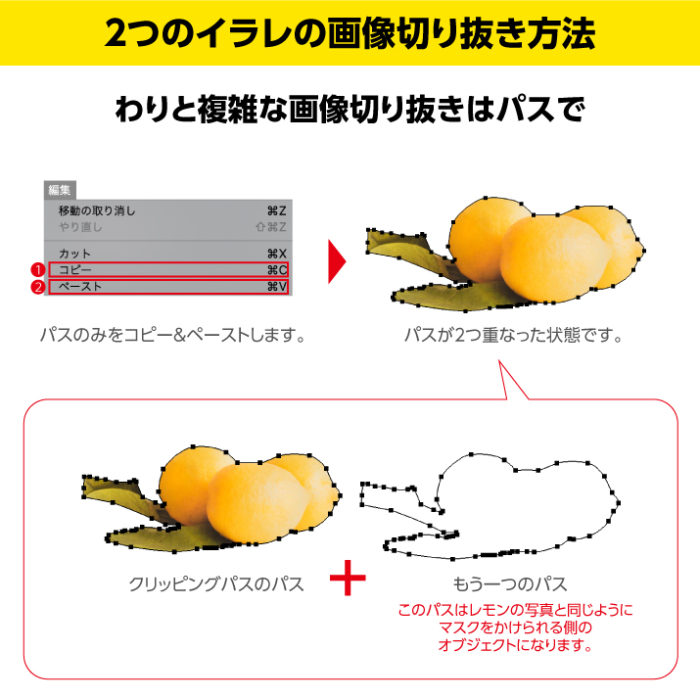
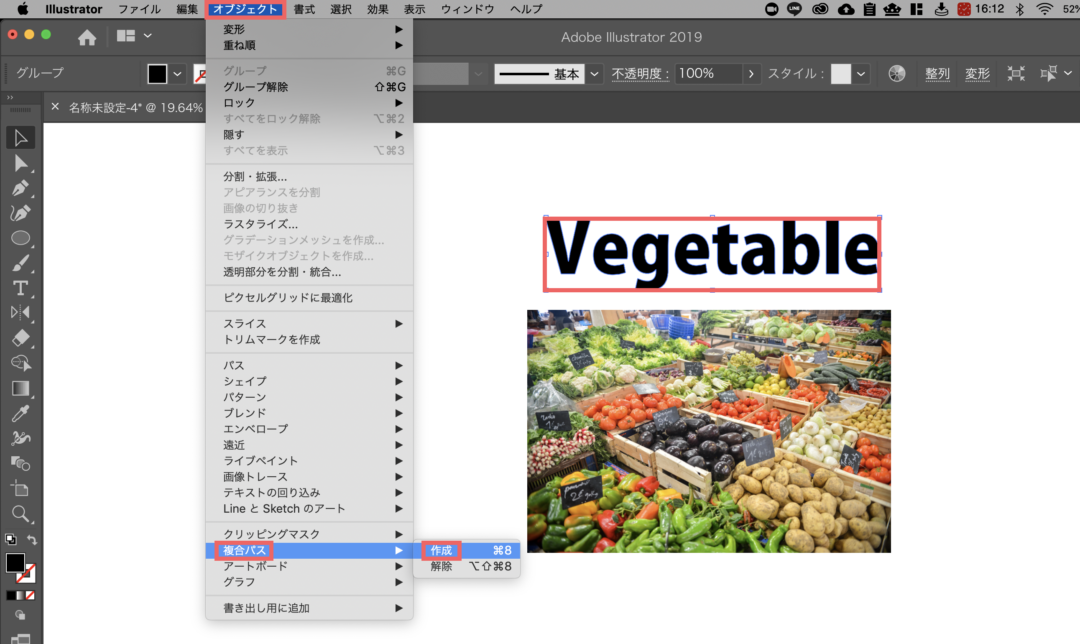
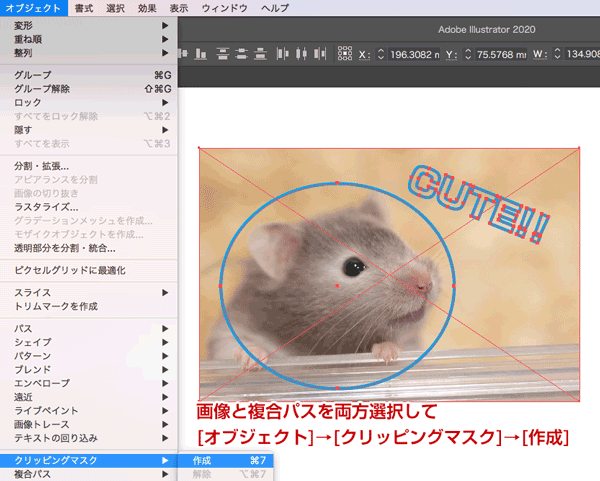
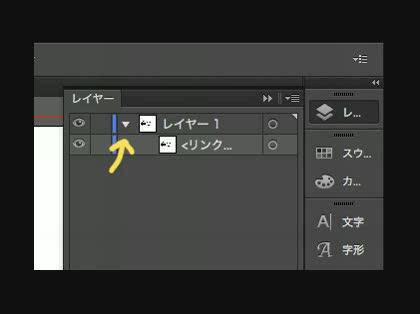
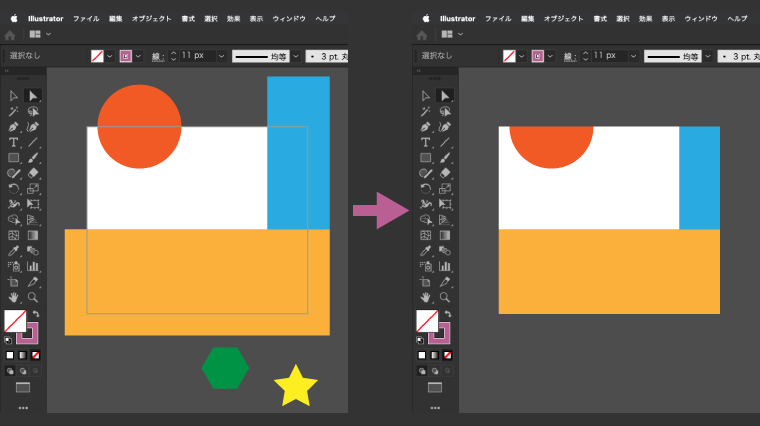
1916 イラストレーターで画像の背景を透明にする・切り抜く イラストレーター(Adobe Illustrator)で画像を透過させたり、自由な形に切り抜く(トリミングする)「クリッピングマスク」について説明します。Feb 06, 15 · 2.画像を覆い隠したパスと、くり抜きたい形のパスを選択して「複合パスを作成」 後は作成された複合パスのオジェクトとくり抜きたい画像を選択して「クリッピングマスクを作成」すればOKです。 こうすればリンク画像にもパス形状の穴を空けることがJul 18, · 「これで何とかして!」 打合せで渡された原稿素材は、画像一枚と短い文章だけ。 「えっこれだけ⁉︎」と戸惑ってまうこともあるかもしれません。 しかし、原稿量が少ないということは裏を返すと自由度の高いデザインを作成できるということでもあります。
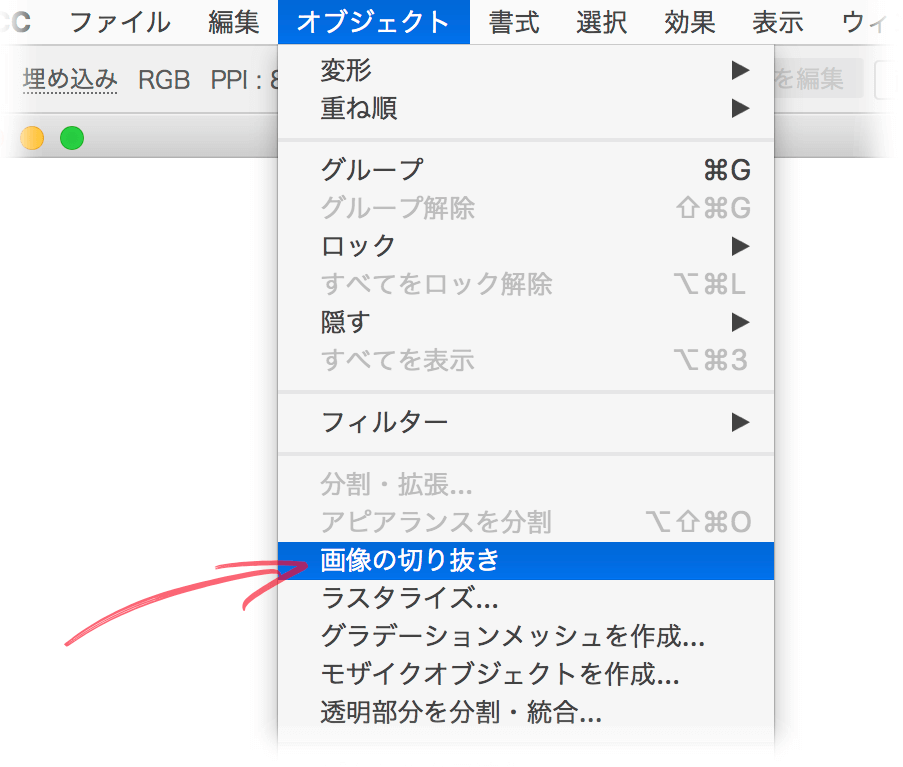
Jan 26, 21 · Illustratorで画像を切り抜き・トリミングする方法を実際の操作画面を用いて解説します。Illustratorで画像を切り抜く3つの方法と、それぞれのメリット・デメリットについてやトリミングする際の注意ポイントも解説します。Oct 30, 19 · テキストで簡単に画像を切り抜く方法をご紹介しました。 今回は同じことをIllustratorで行う方法をご紹介します。 ※最新のIllustratorを使用しています。 1画像の上にテキストを重ねる 2クリッピングマスクを作成 3完成 テキスト編集可能! ! 画像の本日(17年4月6日)リリースされたIllustrator CC 17(2110)で「画像の切り抜き」機能が追加されました。 配置画像をリンクのままにしておくDTPユーザー向けでなく、納品用など、画像を「埋め込み」処理するフローに向いています。




オブジェクトの切り取り クリッピングマスク の使用方法 Adobe Illustrator 21




画像切り取り達人のススメ クリッピングマスクを使いこなそう アクリルグッズの達人
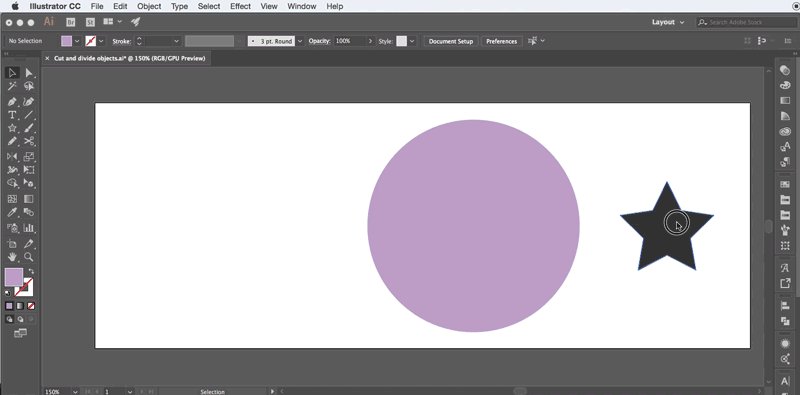
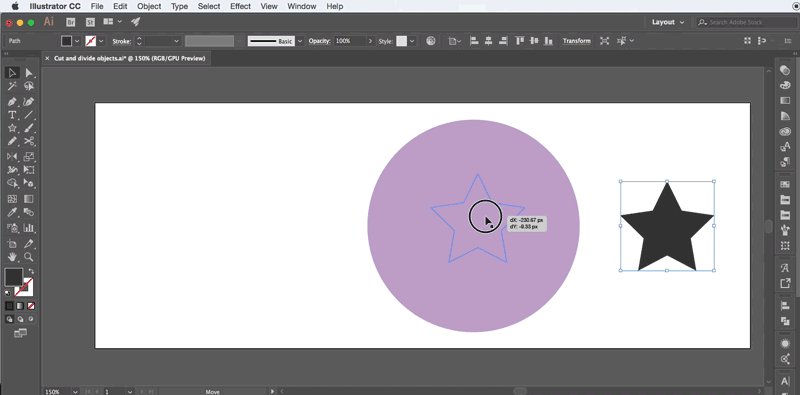
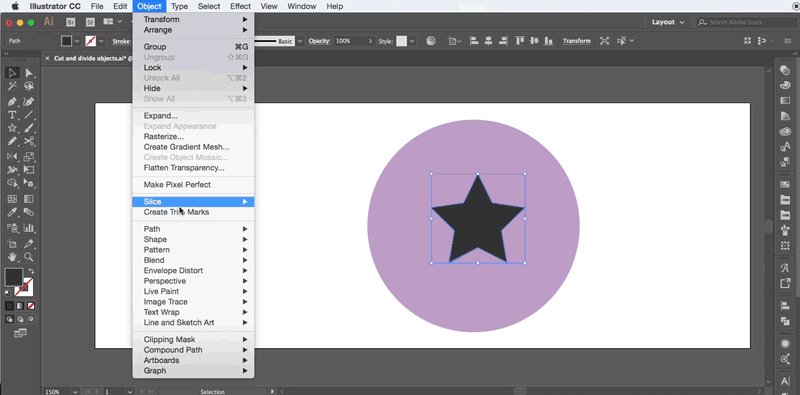
今記事ではIllustratorを使って画像を切り抜く方法について解説していきます。 Illustratorでは、クリッピングマスクという機能を用いてトリミングを行なっていきます。 早速画像を切り取ってみましょう。 目次 1 画像トリミング 11 画像切り抜き機能をナイフ ツール( )は、消しゴムツール()をクリックし、そのまま押し続けると表示されます。 次のいずれかの操作を行います。 曲線で分割する場合は、ポインターをオブジェクト上でドラッグします。 直線で分割する場合は、 Alt キー(Windows)またJun 13, 19 · Adobe Illustratorでの切り抜きにはクリッピングマスクが便利です。 これをPhotoshopのように反転がカンタンにできる方法はあるのか? これを知ればカンタンにクリッピングマスクを逆にして反転させることができます。




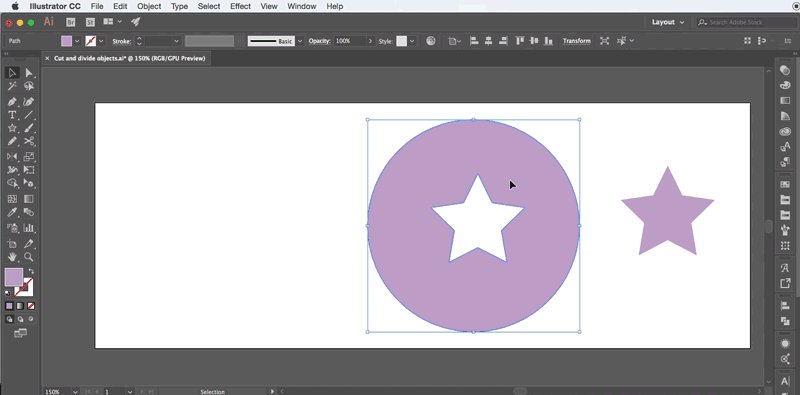
Illustrator でのオブジェクトのカット 分割 およびトリム



イラストレーターで写真の切り抜きを解説
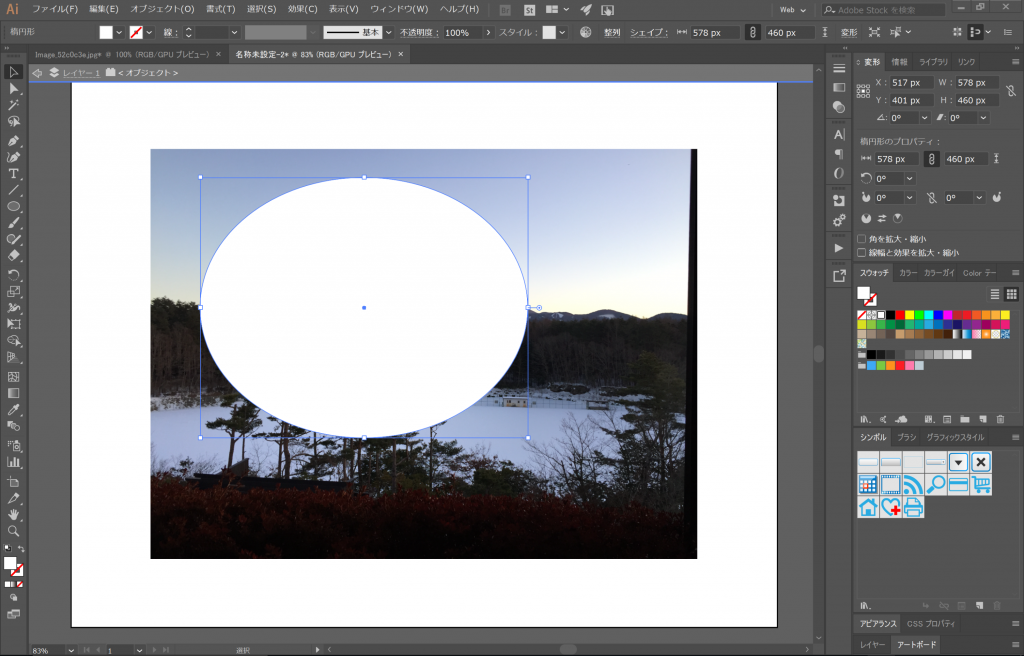
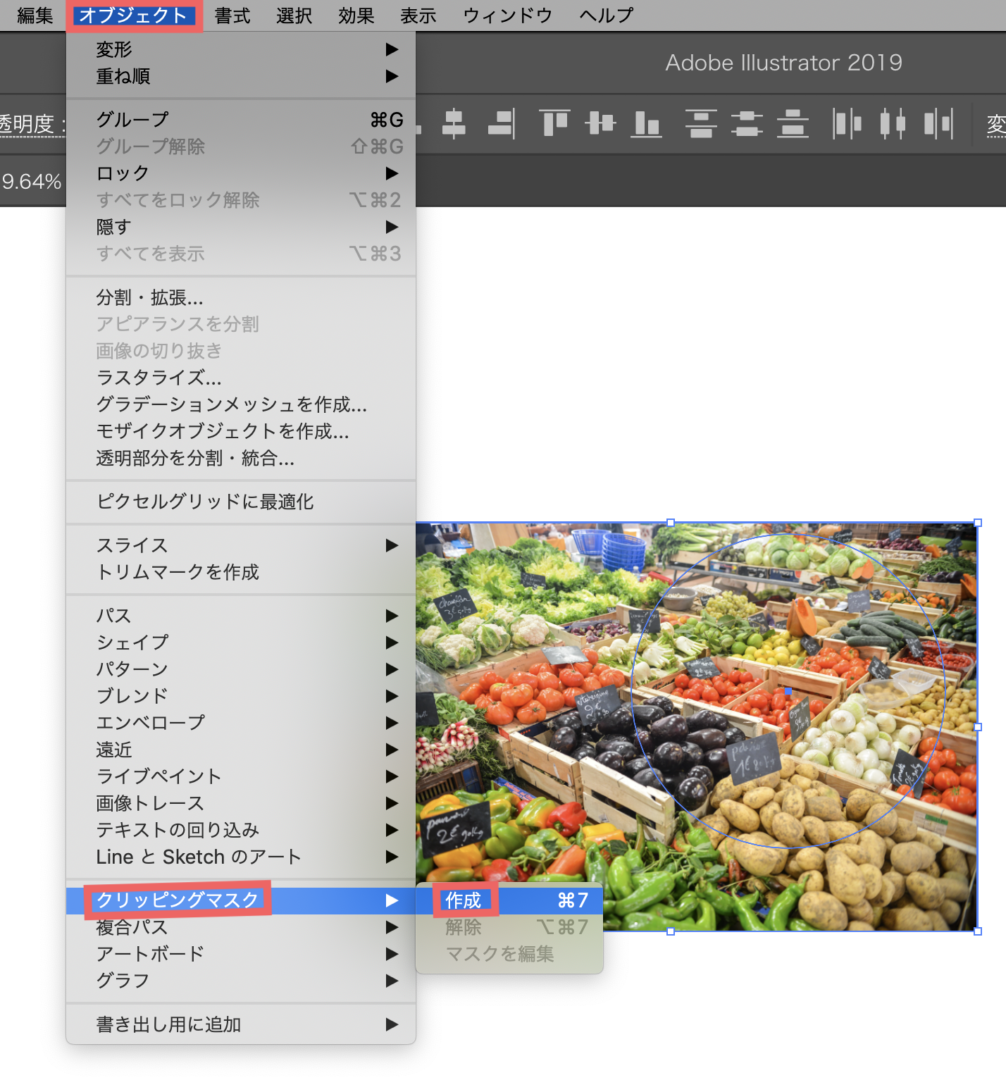
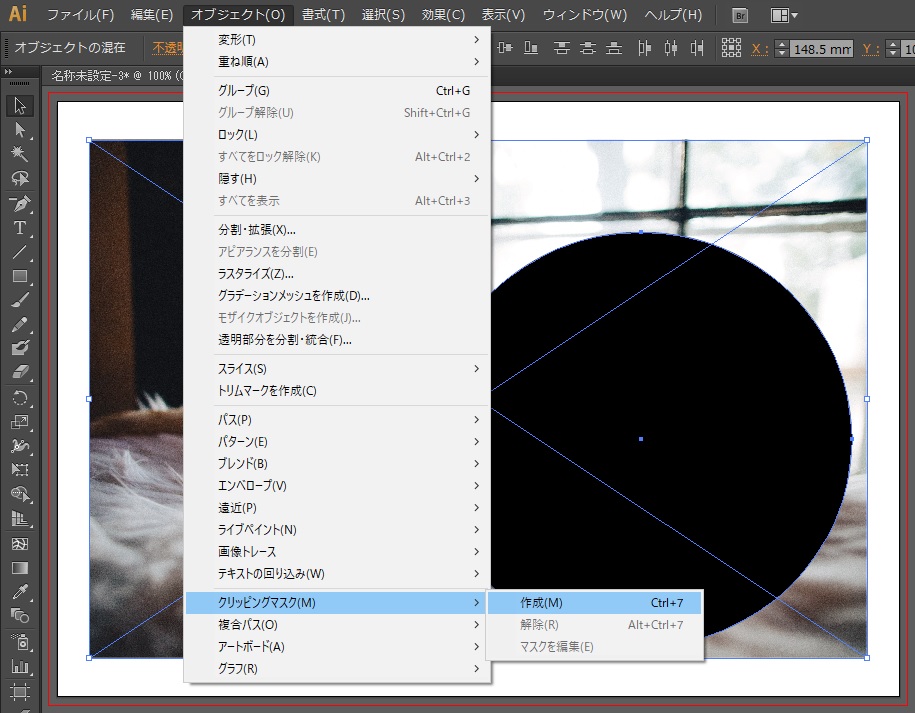
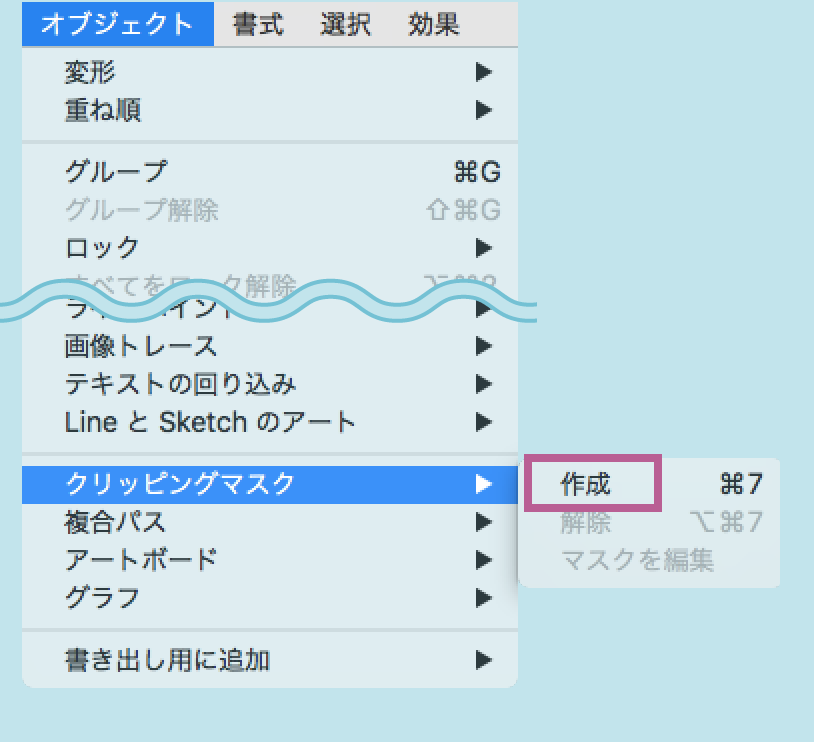
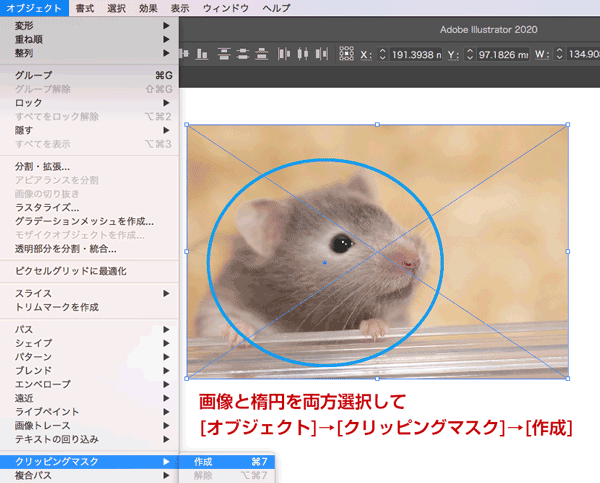
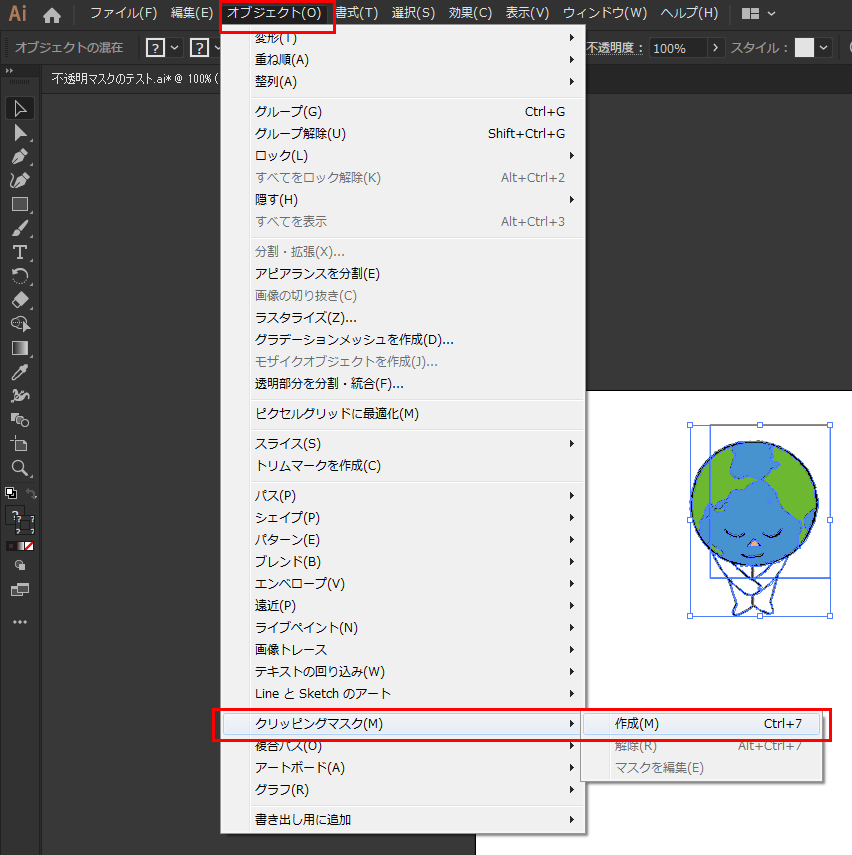
Dec 05, 18 · クリッピングマスクの仕組みを理解すれば、様々なデザインシーンで活用が出来ます。今回はPhotoshopのクリッピングマスクの使い方を解説致します。使い方だけでなく、クリッピングマスクを用いた切り抜きを活かしたお洒落な実例も紹介していきます。Mar 12, · イラストレーターで画像をトリミングする方法 アートボードに画像を配置したら、 画像の上に 図形を置きます。四角でも丸でも星でもなんでも大丈夫です。次に画像と図形を同時に選択して、「オブジェクト → クリッピングマスク → 作成」をクリック。Mar 18, 21 · Illustratorのクリッピングマスクとは?|切り抜き機能 クリッピングマスクとは、簡単に言うと「Illustratorの切り抜き機能」ですが、正しくはPhotoshopの切り抜きのように実際に切り抜いているのではなく、"見せたい部分以外にマスクをかけて隠している"といった方が正しい理解です。




Illustrator イラレで画像を文字オブジェクトでマスクする方法 クリッピングマスク S Design Labo




無料 クリッピングマスク系 Illustrator スクリプト3個 宮澤聖二 Onthehead Note
あとは、文字と切り抜きたい画像を同時選択してクリッピングマスクを作成するだけです。 まとめ 「複合パス」機能を活用すれば、どんな形でも自由にクリッピングマスクができます。使いこなせればデザインの幅が広がりますよ! ではでは、k2でした!Feb 23, 21 · 1月 19, 21 Illustrator|クリッピングマスクの使い方や応用テク クリッピングマスクのポイント クリッピングマスクではみ出た部分を消すときのメリットやデメリットなどのポイントを紹介します。 具体的には下記の通りです。Apr 27, · クリッピングマスク クリッピングマスクはレイヤーマスクとは違い、2枚のレイヤーを使用して作成するマスク方法です。 クリッピングマスクのメリットは、作り方が簡単な点と、レイヤーが分かれているので画像の差し替えが簡単な点です。




Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




イラレとフォトショのクリッピングマスクの違い イラレ フォトショ 文字デザイン
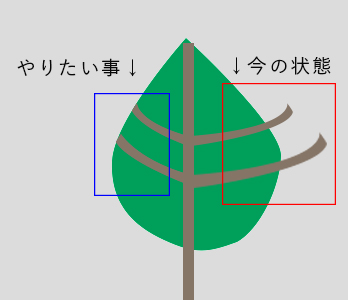
Sep 10, 10 · Illustratorでクリッピングマスク以外で切取る方法について例えば、縦横cmの四角いオブジェクト(A)があり、グラデーションや絵柄など少し複雑なデザインだったとします。これのある一部分を縦横5cmの四角形(B)の大きさで切り取って使い画像と切り抜きをするパス (オブジェクト)は、同じレイヤー内にまとめた方が、切り抜き クリッピングマスクは、簡単に言えばイラストレーターの切り抜き機能です クリッピングマスクを使って画像を切り抜く方法 1まず、切り抜く元の画像を配置しますFeb 17, 21 · Illustratorで画像をトリミング(切り抜く)方法を覚えることで、ハイクオリティなコンテンツ作成に役立てたり、デザインの幅を広げることができます。この記事では四角にトリミングするだけでなく、円形、多角形、星形といった形や、ペンツールを使ってモチーフの形にそってトリ




Illustrator クリッピングマスクで画像を切り抜いたように見せる方法 初心者向け



イラストレーターで写真の切り抜きを解説
Mar 31, · Illustratorで画像をトリミングする方法として「クリッピングマスク」があります。 手軽にトリミングできるため重宝します。 ただ、そのままweb画像保存すると余白まで画像として保存されてしまいます。 これを何とかできないかと思い調べたところApr 05, 21 · Illustratorで文字の形で切り抜いたり型抜きする3つの方法 上記のような事でお悩みの方に、Illustratorを使って 文字の形で切り抜いたり型抜きする3つの方法 をご紹介したいと思います。 1 画像を文字の形で切り抜く(クリッピングマスク) 11 クリッピングMar 23, 11 · イラストレーター(CS2)での画像の切り抜きについて イラストレーターでクリッピングマスク以外に画像を切り抜く(トリミング)する方法はありますか??クリッピングは元画像の必要な部分を「切り抜く」ようなイメージですよね。そうではなく画像自体を切り取る方法があれば




Adobeイラストレーターで写真を切り抜く基本テクニック クリッピングマスク ノンデザ




イラレの使い方 クリッピングマスクをわかりやすく解説 Dog Ear Design Blog
Jun 15, 18 · Illustrator CC 18を使用しています。 背景オブジェクトをパスオブジェクトの形に切り抜きたいのですが、うまくいきません。 背景オブジェクトもパスオブジェクトも10〜からなるレイヤーをグループ化したものです。 背景を画像にして両方のレイヤーを選択→パスファインダーの合Illustrator入門クリッピングマスクを使った画像の切り抜き方は? Share Share Twitter Illustrator(イラストレーター)で画像を切り抜く方法はいろいろありますが、今回の記事では、クリッピングマウスを使って画像をトリミングしていきたいと思います。イラストレーターのマスク機能の基本的な使い方の紹介。マスク機能はバージョンアップしています。 illustratorのクリッピングマスクはさらに便利になっている! illustrator画像切り抜き(トリミング)、今までの2つと新しいもう1つ




イラレ クリッピングマスクを逆に反転する方法 イラレ屋




イラレ クリッピングマスクを逆に反転する方法 イラレ屋
Jul 01, 08 · illustratorでクリッピングマスクをすると枠外の余計な部分を見えなくすることができますが、この枠外の部分を分解して削除する方法はないのでしょうか?できれば目に見えている部分だけ、さらには線なども面として扱えるように一発でなNov 18, · 画像右側は長方形で切り抜き(クリッピングマスク)したものです。長方形を画像の上に重ねて両方選択した状態で「 オブジェクト→クリッピングマスク→作成 」を選択してください。ショートカットは ⌘+7 です。Jul 29, 13 · イラストレーターにはクリッピングマスクという機能があります。画像の切り抜きによく使われます。切り抜くといっても実際は切り抜きをしているわけでなく、見せたくない部分を隠している状態です。今回はクリッピングマスクについて各項目にまとめました。



クリッピングマスク以外のマスク方法 後編 みんなのイラレ フォトショデザイン




Vectornator マスク クリッピングパス について




Illustrator Cc 17 21 1 0 で追加された 画像の切り抜き 機能 Dtp Transit



パス切り抜き画像はjpeg以外の保存形式で Pressbeeのtips 印刷工房プレスビーのハチのブログ




イラレで画像を文字の形に切り抜く方法 クリッピングマスク機能 トンログ




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker




Illustratorのクリッピングマスクは Indesignでは 選択範囲内へペースト Dtp Transit



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス



イラレで画像や写真を簡単に切り抜く方法 Designers Tips




Illustrator入門 クリッピングマスクを使った画像の切り抜き方は プログラミング教育ナビ




イラレのクリッピングマスクを即理解 作成方法から応用テクまでやさしく解説 Udemy メディア




写真を自由自在に切り抜きできるillustratorのクリッピングマスクを完全マスター Webマガジン 株式会社296 川崎のホームページ制作会社



クリッピングマスク以外のマスク方法 前編 みんなのイラレ フォトショデザイン



クリッピングマスク以外のマスク方法 前編 みんなのイラレ フォトショデザイン




Illustrator Cc 17 21 1 0 で追加された 画像の切り抜き 機能 Dtp Transit




画像切り取り達人のススメ クリッピングマスクを使いこなそう アクリルグッズの達人




Illustrator ぼかしの使い方とは 2種類をぼかしをしっかり使い分ける 福丸の部屋




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok トンログ



Illustratorの クリッピングマスク を5分でマスター 作成 編集 解除etc Creators




Photoshopクリッピングマスクの使い方 切り抜きの実例も紹介 みっこむ



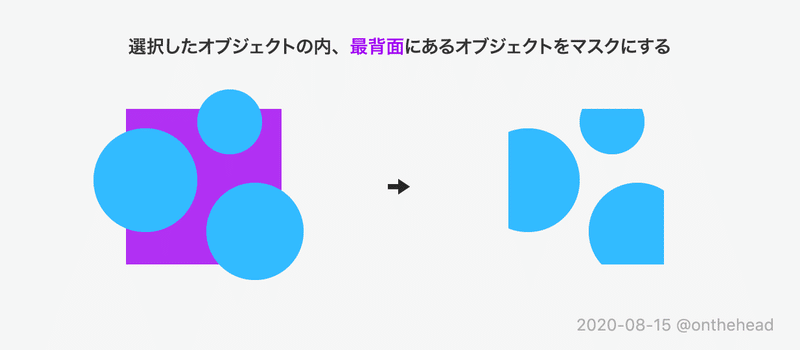
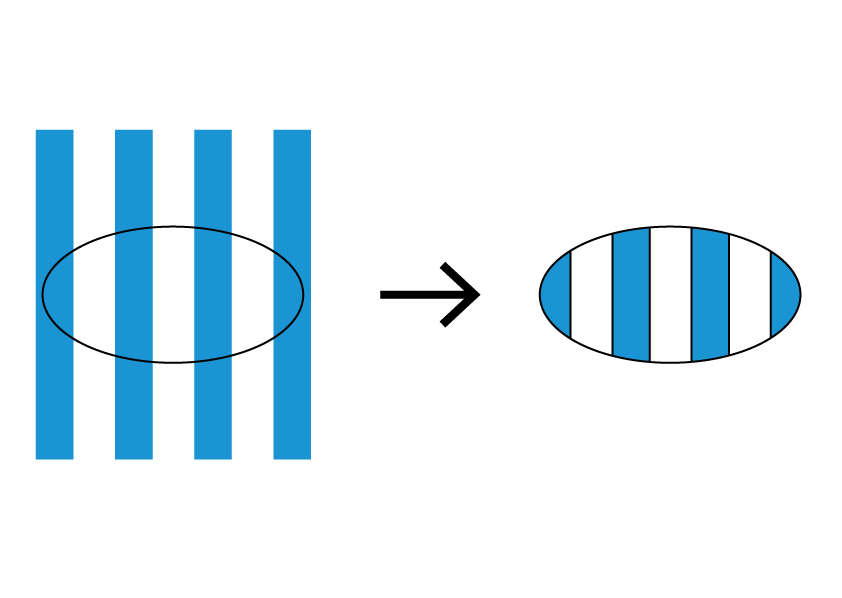
画像の切り抜きを複数のオブジェクトでする方法 イラストレーター




Illustrator画像切り抜き トリミング 方法 初心者の方でも簡単にできます Zeroichi Lab




画像のトリミング 切り抜きはillustratorとphotoshopどっち 印刷データ制作の場合



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch




オブジェクトの切り取り クリッピングマスク の使用方法 Adobe Illustrator 21




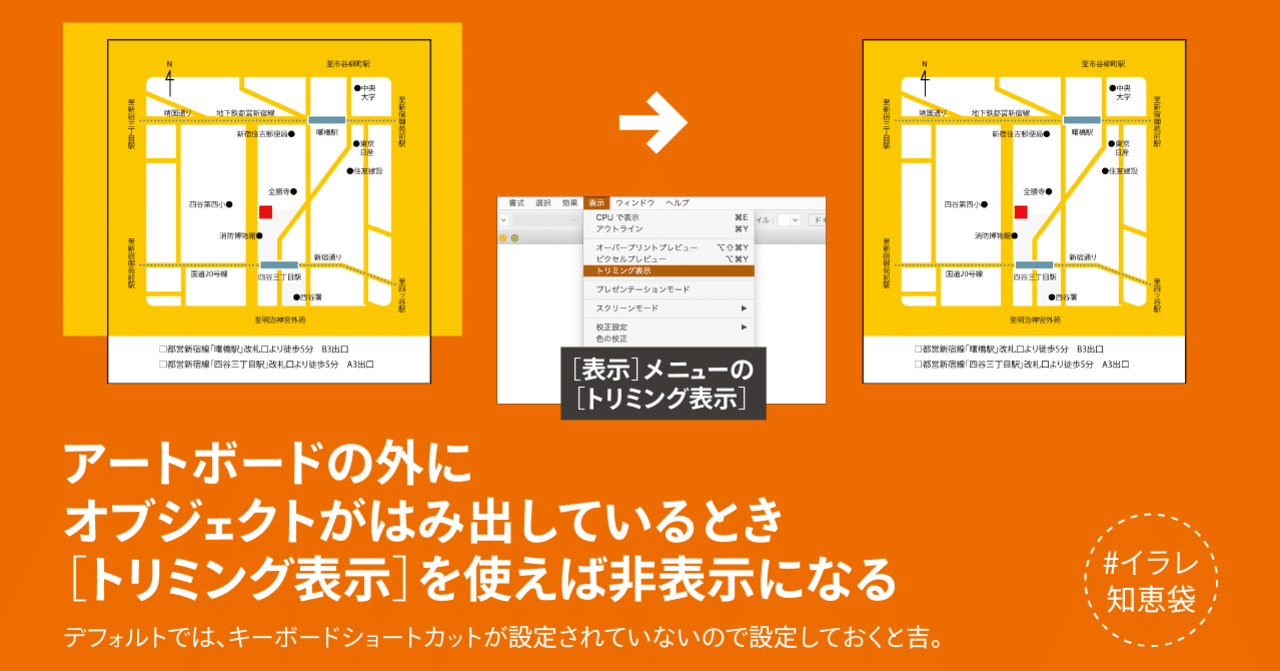
トリミング表示 を使って アートボード外を非表示にする Dtp Transit 別館 Note




Photoshopでシェイプを使って写真を切り抜く方法 クリッピングマスク Design Text




裏技 Illustrator文字で切り抜き3手法 Youtube



Illustratorの クリッピングマスク を5分でマスター 作成 編集 解除etc Creators




地図作成 1 レイヤー階層を保ったままクリッピングマスクをかける Graphic Lab




複数オブジェクトで切り抜く方法 クリッピングマスク デザイナーのひとりごと




Illustrator クリッピングマスクで画像を切り抜いたように見せる方法 初心者向け



1枚の画像を複数のオブジェクトでマスクする みんなのイラレ フォトショデザイン




イラストレーターでの画像の切り抜き方法 色々調べましたが 出来ない 画像編集 動画編集 音楽編集 教えて Goo



イラストレーターで写真の切り抜きを解説




Illustrator イラストレーター 曲線を線に沿って切り抜きたい Teratail



イラレで画像や写真を簡単に切り抜く方法 Designers Tips



Illustratorの クリッピングマスク を5分でマスター 作成 編集 解除etc Creators




イラレ 複数オブジェクトでの切り抜き方法 ポスター印刷のプリオ




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker



Tips クリッピングマスクと不透明マスク イラレラボ Illustrator Labo




写真を自由自在に切り抜きできるillustratorのクリッピングマスクを完全マスター Webマガジン 株式会社296 川崎のホームページ制作会社




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




初心者だからこそ覚えたい Illustratorの便利機能 ホームページ制作 名古屋 愛知 株式会社wwg ダブルダブルジー



写真を文字で イラレのクリッピングマスクの方法 Designers Tips



1



クリッピングマスクについて 添付図の上段のように写真等の Yahoo 知恵袋




イラストレーターで画像の背景を透明にする 切り抜く




イラレの使い方 クリッピングマスクをわかりやすく解説 Dog Ear Design Blog



3




Photoshopでシェイプを使って写真を切り抜く方法 クリッピングマスク Design Text




Illustrator全エラー対処集 開かない 保存できない 使えない 不明なエラーが発生しました エラー非公式




Illustrator クリッピングマスクで画像を切り抜いたように見せる方法 初心者向け




イラストレーターで画像の背景を透明にする 切り抜く




イラストレーターでの切り抜きのやり方 Kitagwa Creative



イラストレーター cs2 での画像の切り抜きについて イラス Yahoo 知恵袋



写真を文字で イラレのクリッピングマスクの方法 Designers Tips




オブジェクトの切り取り クリッピングマスク の使用方法 Adobe Illustrator 21



1




イラレ 複数オブジェクトでの切り抜き方法 ポスター印刷のプリオ




Illustrator画像切り抜き トリミング 方法 初心者の方でも簡単にできます Zeroichi Lab




クリッピングマスクと不透明マスク Dtp Transit




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




イラストレーターでの切り抜きのやり方 Kitagwa Creative



クリッピングマスクについて 添付図の上段のように写真等の Yahoo 知恵袋




Illustrator での画像の切り抜き




イラストレーターで画像の背景を透明にする 切り抜く




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch



Ilustrator イラストレーター 不透明マスクの作り方 Re Aid




備忘録 Illustrator クリッピングマスクと不透明マスク グラデーションマスク Webの技




Illustrator イラレのクリッピングマスクの使い方とテクニック 脱初心者 S Design Labo




Illustratorでデータ作成 クリッピングマスクで余分な部分を隠す ポスター印刷のプリオ



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok トンログ




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch




Illutrator 画像を四角や円型に切り抜く クリッピングマスク プログラミング生放送




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok トンログ




イラレ クリッピングマスクを逆に反転する方法 イラレ屋




写真を自由自在に切り抜きできるillustratorのクリッピングマスクを完全マスター Webマガジン 株式会社296 川崎のホームページ制作会社




オブジェクトの切り取り クリッピングマスク の使用方法 Adobe Illustrator 21




イラレ クリッピングマスクを逆に反転する方法 イラレ屋




イラストレーターで文字を型抜きする方法 女性向けホームページ制作のr Web 神戸 大阪



1




イラレで枠外を消す アートボード外側を非表示 トリミング表示



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス




Illustratorの クリッピングマスク を5分でマスター 作成 編集 解除etc Creators



Illustratorの 消しゴムツール を使ったトリミング Jagraプロフェッショナルdtp Webスクール スキルアップブログ


0 件のコメント:
コメントを投稿