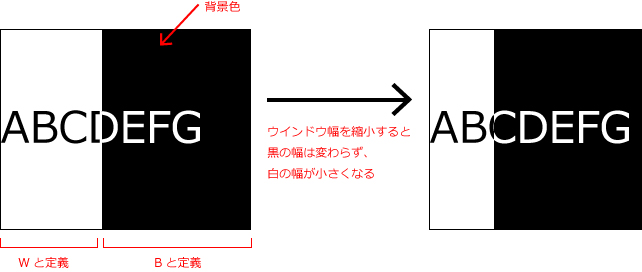
画像にマウスオーバーで写真を切り替えるCSSの作り方 ここでは画像にマウスオーバーしたときに、画像が切り替わるスタイルシートの書き方について見ていきます。 画像の切り替えは、いろいろやり方があるみたいですが、難しいことは嫌いなので、ここ以下の画像編集は、 CSSのカスタマイズ結果 で実装される画像編集です。 19年の最新Elementorバージョンでは、CSSカスタマイズ機能を使用せずに、Elementorの「 ホバー時のアニメーション 」を実行することで、CSSカスタマイズ結果と同様な画像編集が獲得できることになりました。224 CSSを使用して背景画像を反転するには? 出来ますか? 私はこの矢印画像を使用していcurrenty backgroundimage の li CSSに オン: visited この矢印を水平に反転する必要があります。 矢印の別の画像を作成するためにこれを行うことができますが、CSSで画像を反転できることを知りたくて たまらない visited css mobilewebkit — ジテンドラ・ビアス ソース

Cssで背景画像を回転させる方法 背景画像だけ回転 Qumeruマガジン
Css 画像反転
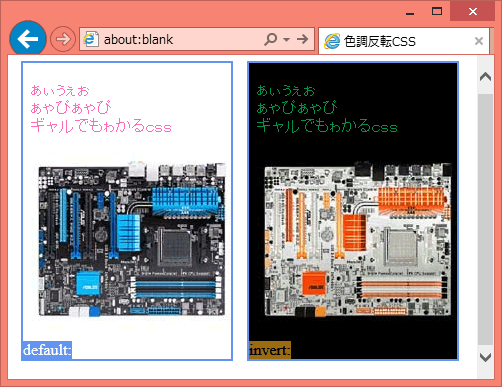
Css 画像反転- 階調反転(Invert)フィルターは、 画像のすべての色の階調を反転します。 反転の度合いは、設定するパラメータの値によって決まります。 0% → 原色 CSSで画像を「左右反転」した場合 こんな感じになります。 ソースコードは、下記のとおりです。 上下反転用のソースコードも掲載しておきます。 HTML 左右反転用 上下反転用 CSS




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ
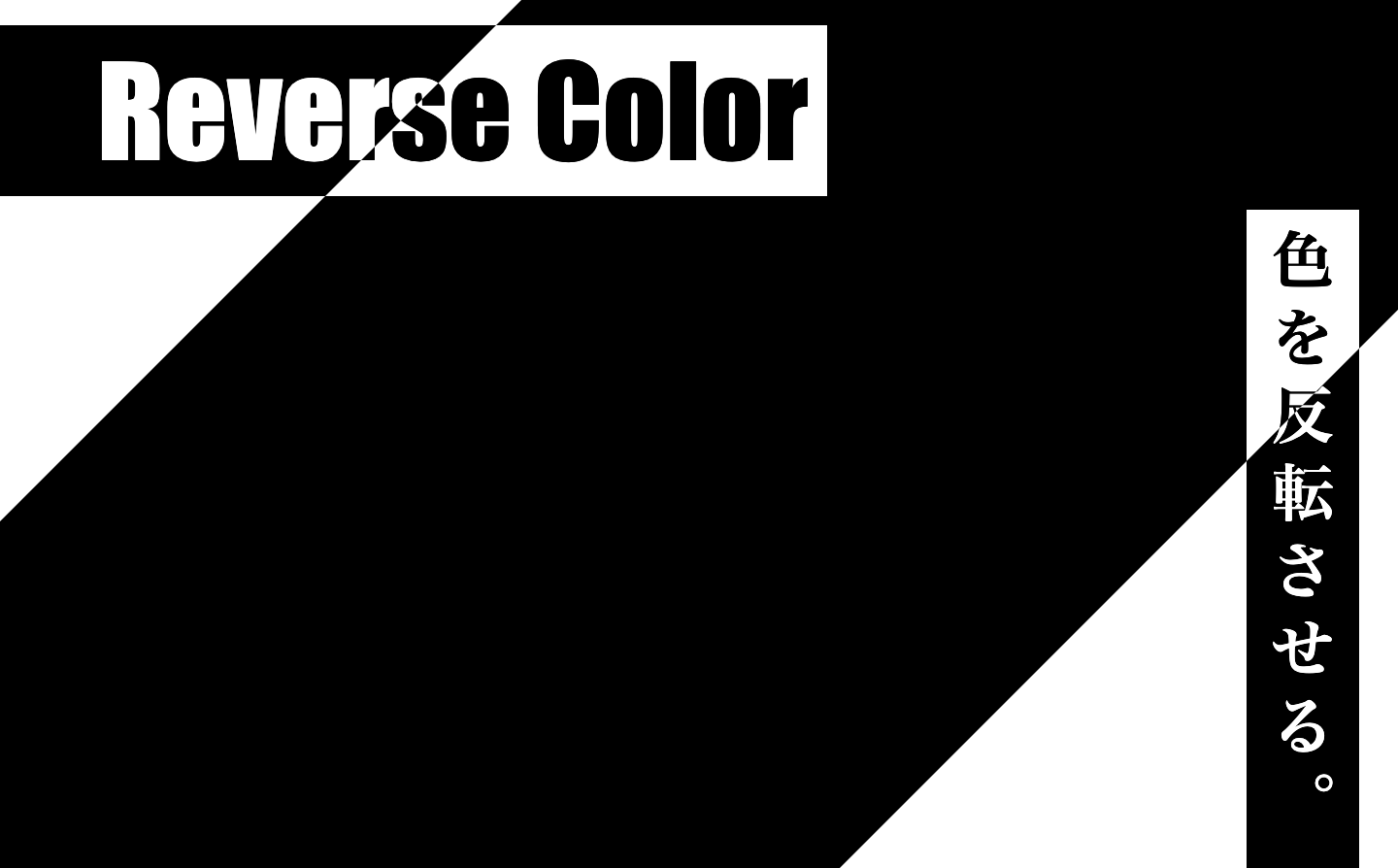
この記事の目次 HTML・CSSだけで画像を境にテキストカラーを反転させる 画像を境にテキストカラーを反転させているお洒落なサイト 最近、画像を境に文字色を反転させているサイトを見かけることも多くなってきました。 BOTANISTを作っている株式会社I-neさんのコーポレートサイトもキービジュアルで、画像を境に文字色を反転させています。 参考サイト https//i CSSで背景画像を回転させるには transform rotateZ () を用います。画像を回転させる 。 もっとも近い 90deg (025turn) 単位の値に丸められます。 flip Gecko 63 で廃止 値に従って回転した後に、画像を水平方向に反転します (つまり鏡像にします)。 を指定しない場合は、 0deg を使用します。
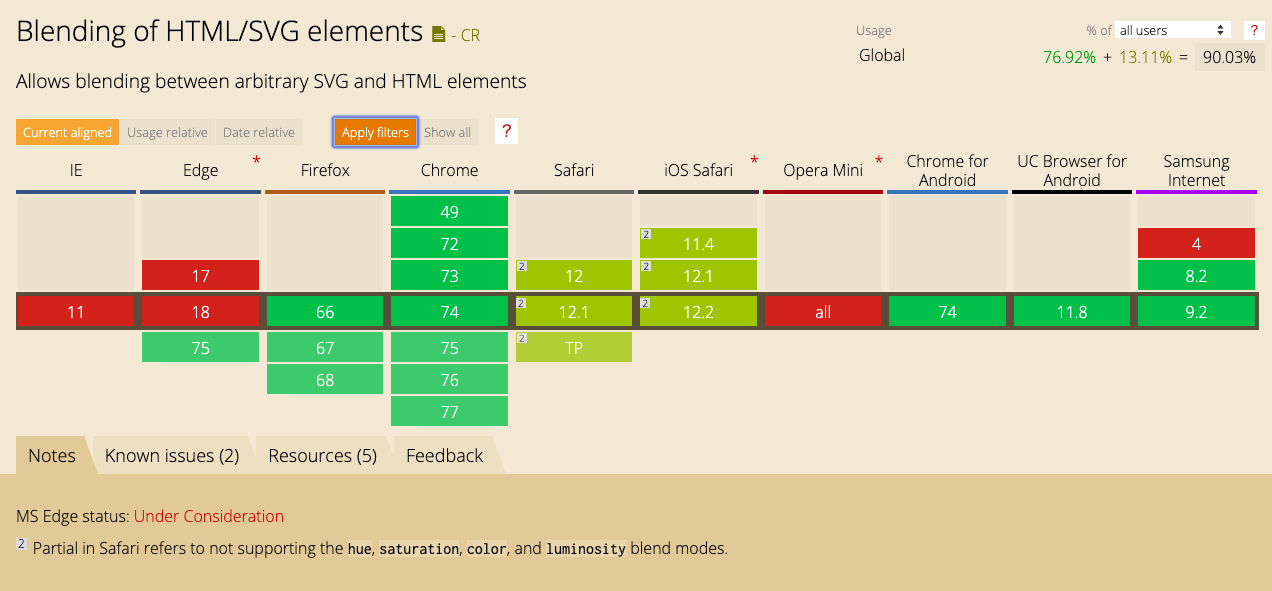
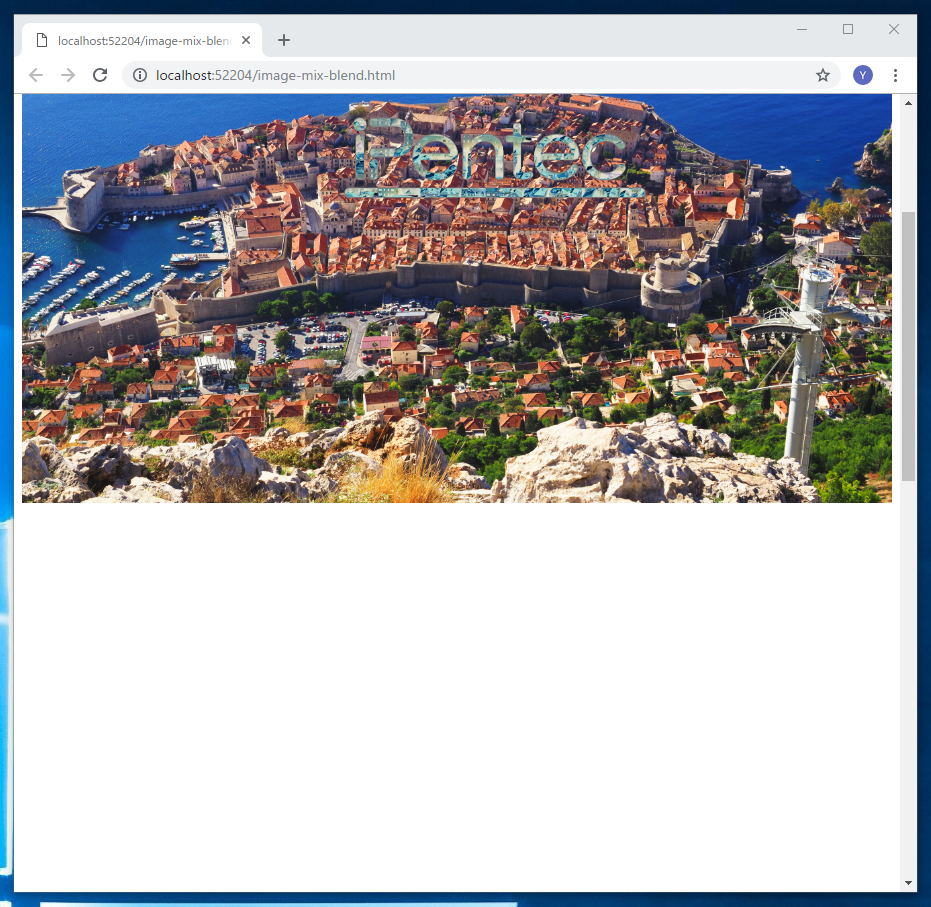
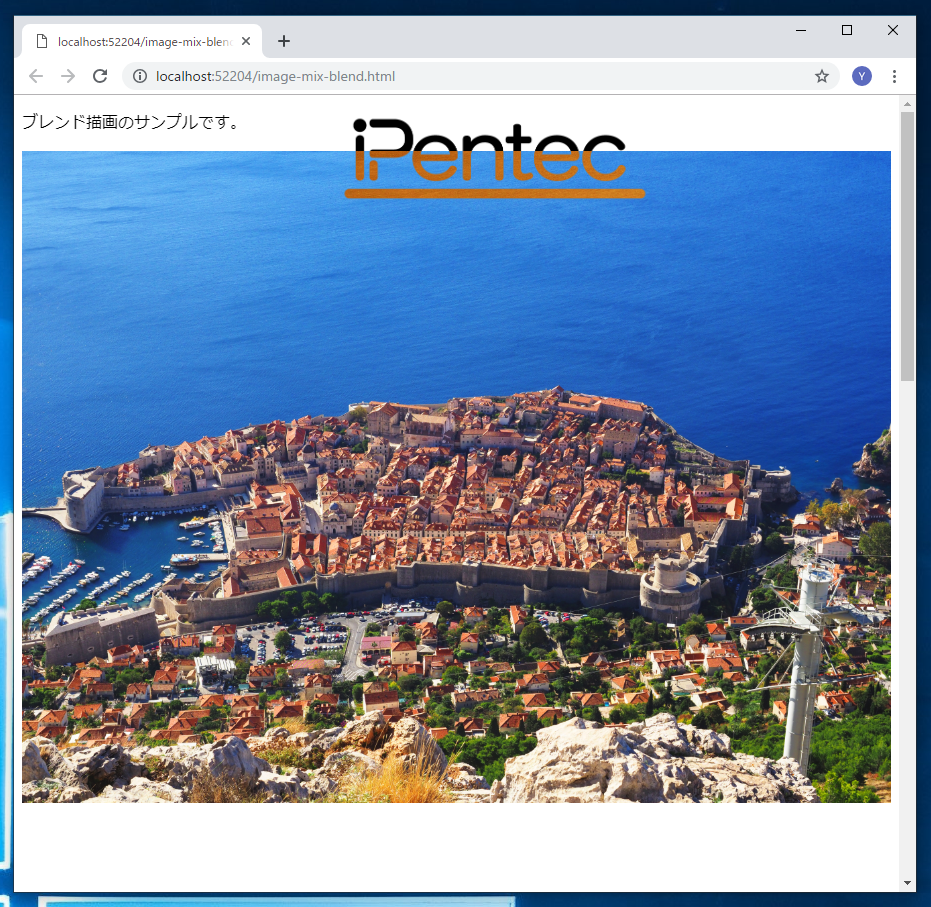
指定した形状で背景色や背景の画像のカラーを反転させて描画します。マスクにはSVG形式のパスを利用し、描画はCSS3の"mixblendmode"プロパティを利用します。 事前準備 マスクする画像、SVGファイルの作成 画像ファイル マスクする形状となる画像を作成します。/* 軸を基準点に回転する */ } 上下に反転しましたね! イメージとしては、カードを縦方向に裏返しにするような感じです。 rotateY(回転角度) Y軸を軸として回転する指定です。こちらは左右の真ん中が軸になります。Invert は、色(色合い、明るさ、彩度)を反転させるフィルタです。 example { filter invert () ;
CSSでは img要素 で読み込んだ画像の色の反転を filterプロパティ の invertメソッド で調整することができます。 このプロパティは transitionプロパティ や animationプロパティ と組み合わせることで、変化の様子をアニメーションにすることが可能です。見本 通常 通常 H CSSだけで文字や画像を反転させる Safari 4とGoogle Chrome 2が対応したwebkitboxreflectプロパティを利用すると、CSSだけで文字や画像を反転し、鏡像を作成することができる。 今回は、このwebkitboxreflectプロパティでできることを紹介していきたい。 なお、Google




Css3で色の反転を実現する Qiita



Snsボタンをすぐに作れる Fontawesome5を使用したcssボタンメーカー Techmode
画像(写真)の方向を取得して正しい向きに加工する Orientationの値は以下のように取得します。 その値によってどう処理したらよいかについては、こちらを参考にさせていただきました。 この対処に従って、回転と反転を使って、方向を合わせてあげる 画像にマウスを乗せた時に、クルっと回転させるアニメーションをCSSだけでできます。色(色合い、明るさ、彩度)を反転させるフィルタは、 invert プロパティを指定します。 使い方 スタイルシートsample{ filter invert();} bodyの中




Css スタイルシートだけで画像を裏返そう お手軽 簡単コピペ Pで作業軽減しましょ




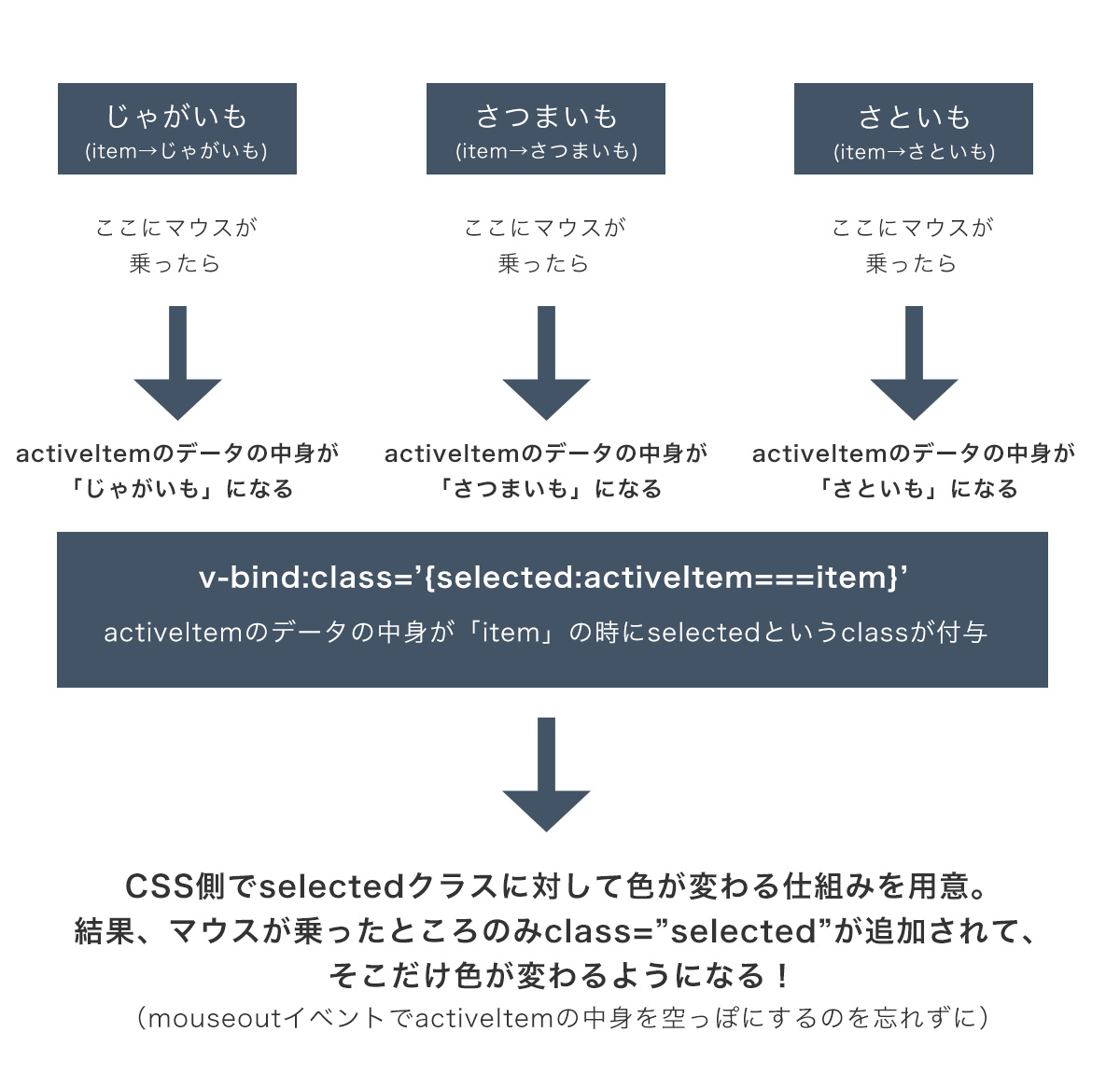
Vue Jsでマウスオーバーしたリスト項目の色が反転 選択内容が反映されるリストを作る Vue Jsで作るuiシリーズ Arrown
Invert() は CSS の関数で、入力画像の色サンプルを反転します。結果は です。 フロントエンド CSS CSStransform scale ()で要素を上下・左右に反転させる方法 CSStransform scale ()で要素を上下・左右に反転させる方法 21 1/24 CSS Webサイト制作をしていると、要素や画像を反転させたい場面があるかと思います。 特に矢印のアイコンなどは、右向き&左向き、上向き&下向きなどセットで必要な場合が多いですよ こんにちは。 今回はこんなCSSもあるんだ~というCSSをご紹介します。 実際あんまり文字は使いどころがないかもですが、 画像での反転表示はなにかに使えるかもしれませんね。 imghanten, ptxthanten { msfil



Cssを使って画像や要素を左右反転させる方法 Tips Of Rubbish




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ
動画にフィルターをかける カードでfilterを使うCSSサンプル CSSのfilterの使い方 書き方 CSSの filter は次の図のように書きます。 filter sepia (70%) とすれば「画像を 70%の強さ で セピア に」という意味になります。 sepia を contrast に変えれば「彩度」を調整するフィルターになります。 70% を 100% に変えれば、よりフィルターの効きが強くなります。 filterによる加工例 文字やテキストを左右反転表示するCSSのサンプルコードです。 See the Pen CSS Flip the text horizontally by yochans (@yochans) o cssフィルターはとてもパワフルで、しかも信じられないほど簡単に使えます。cssフィルターを使えば、画像のぼかし、明るさ・彩度の調整などのほかにもいろいろなことができます。cssフィルターは単独で使っても、組み合わせて使ってもokです。




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ




文字で背景画像を反転させるオシャレなやつやる Panda Noir
背景画像を左右反転させたい。 transform scale () ;を使おう HTML CSS フロント実装の練習アウトプット。 まずはこんな画面を作ってみました。 HTMLコード Copied!今回は CSSで画像を反転させる方法 をご紹介します。 矢印や吹き出しなど、向きを変えて使いたい画像ってありますよね? 普通はPhotoshopやIllustratorなどを使って画像を反転させますが、実はCSSでも反転できます。 transformプロパティ を使って反転してみましょう。 左右反転させる場合 css overflow hiddenで拡大したときにはみ出ている部分を隠します。 transitionで変化する時間を制御。 transform scaleは画像の拡大率です。 hoverする前とhover時の拡大率を変えています。 hoverで飛び出す。 宙に浮いたようなエフェクト 要素全体がふわっと




Safari 4が対応したcssの新機能 グラディエント 反転 マスク Builder By Zdnet Japan




Cssのfilterプロパティを使って画像効果をつける Designmemo デザインメモ 初心者向けwebデザインtips
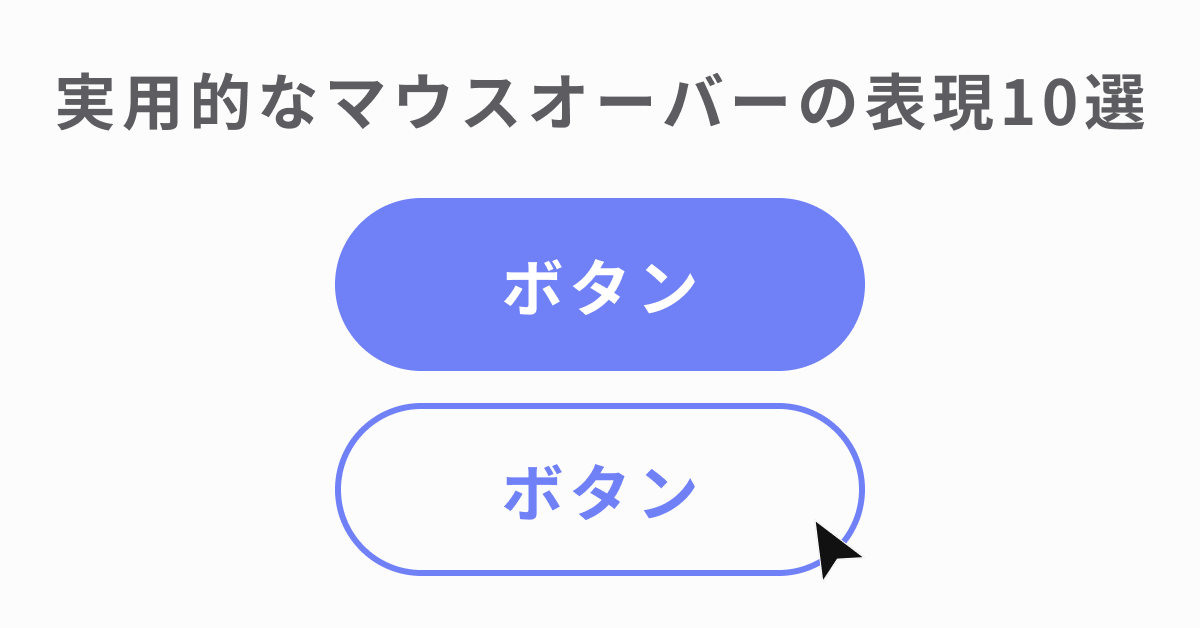
CSSだけで画像の色が反転したように見せる 0425 CSS タイトルは意味不明ですね。 とりあえずデモを見てもらえば意味が分かるかと思います。 デモページをスクロールをしつつ、画面右下にあるTwitterボタンをご覧ください(iPhoneだと見れない CSSで画像に効果を加えるfilterの使い方 こんにちは、ryohei( @ityryohei )です! CSS3で追加されたfilterは、簡単に画像に効果を加えることができるプロパティです。 コントラスト、彩度の調整はもちろん、ぼかしやセピア、グレースケースにも対応していて コピペで使うマウスオーバー時のhover cssエフェクトで良さげなものをピックアップしてみました。2D、ボーダー、影、吹き出し、めくり等、ボタンに使えそうなものから画像のホバーに使えるものまでをまとめています。




特定の形状でマスクして背景色のカラーを反転させる 画像やsvgでマスクしたブレンド描画




Cssだけで文字や画像を反転させる Builder By Zdnet Japan
よく見かける画像に文字付の三角アイコン。回転を利用すればcssで作れてしまいます。 背景画像を反転させる方法いつもお世話になっています。今、趣味のサイトの再構築に伴い、ネットや本を見ながらHTMLとCSSについて勉強中です。そこでcssの記述について教えて頂きたいのです。背景の画像を右下に固定する場合、cssの記述 Photo by Devin Avery on scale()を使ったHTML要素を反転させる方法 コード 見本 通常 反転 上下反転 scale()を使ったHTML要素を反転させる方法 HTML CSS スタイル コード transformscale(1,1);




画像の色の反転 ネガポジ反転 をアニメーションで変化させる Graycode Javascript




Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts
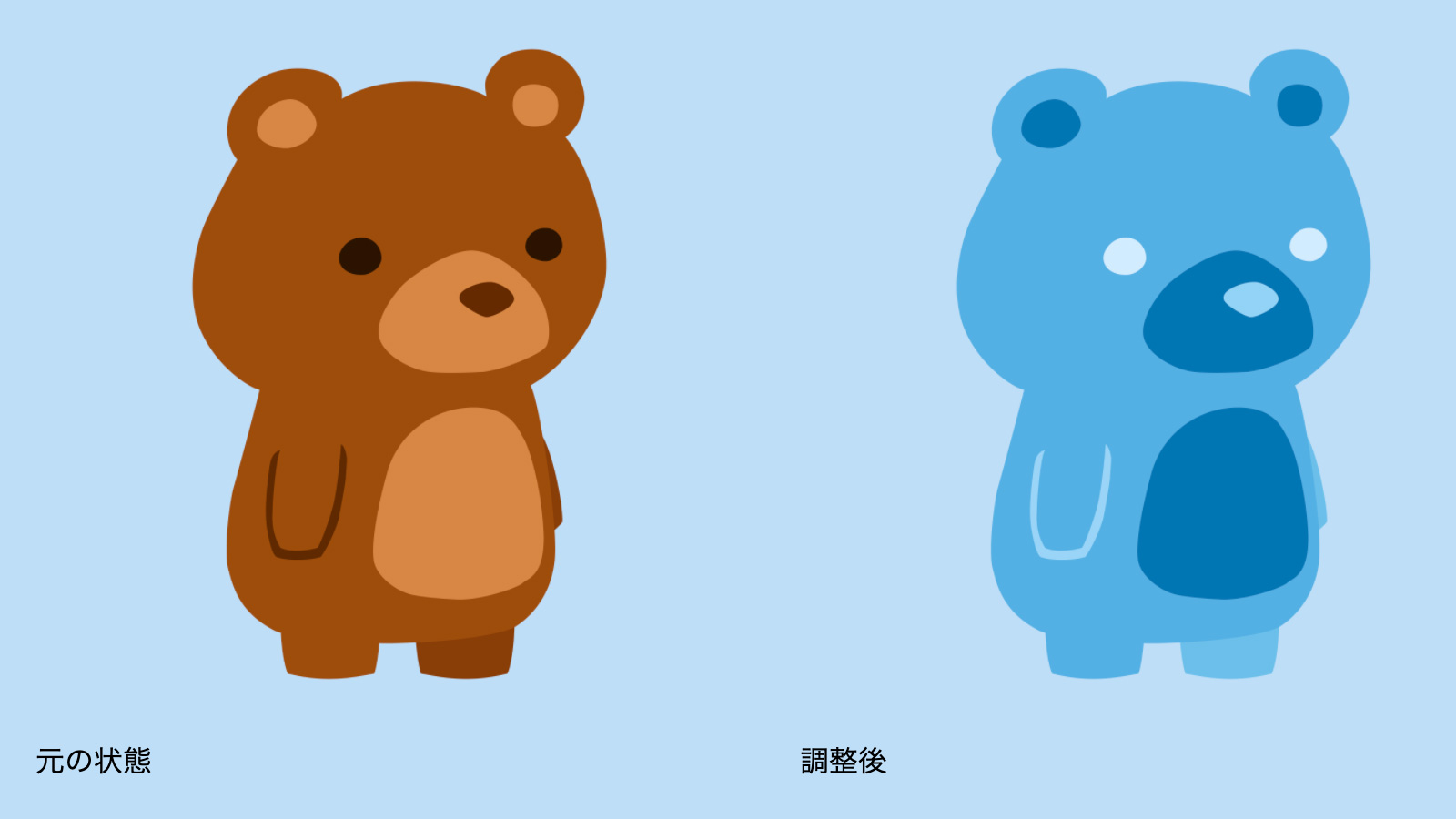
ですので、画像の反転は transform rotate(1, 1) がおすすめです。 上下反転するには もし上下反転させたければ、scale(1, 1) とy軸に設定すればいいのです。 階調の反転、いわゆるネガポジ反転ができます。 普通の写真を写真のネガみたいに変化させることができます。 階調の反転を行うと、もともとの色が補色(※色相環で正反対にあたる色)に変化して明るいところを暗くして、暗いところを明るくした状態になります。 画像などにホバーした時、回転させるにはtransformプロパティを利用します。その他諸々、回転を綺麗に見せるために調整しなければいけません。 サンプルコード ホバー時に90度回転させる例です。 divhover target { transform rotateZ( 90deg ) ;




Css3活用 こんなデザインのサイトは嫌だ




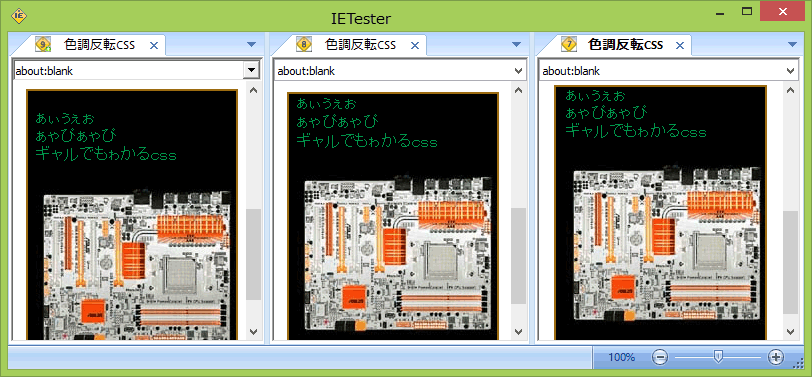
階調反転フィルターcss Microsoft編 Ayapi Github Io
画像の次の段落、元々テキストが配置される場所が基準となります。 (相対位置) 値:absoluteの場合 positionの値に absolute を入力した場合の例です。 (※cssとhtmlが同じディレクトリ内にあり、cssのファイル名が"samplecss"であるものとします) html CSSrotate_test { transformrotateX(180deg); ホバーしたときに、背景色と文字色が反転する、シンプルなボタンの作り方が知りたい。CSSのtransitionプロパティを使い、フワッとアニメーションするボタンを作りたい。という方のお悩みを解決する記事です。



Css3 Transform Pettanr




ホバーcssでカードを反転
CSSで要素を回転させるには CSSで要素を回転させる場合、要素の変形が行えるtransformプロパティを使用します。 transformを使用することで、要素を回転させたり拡大縮小したり移動したりすることが可能です。




Html 画像やアイコンなどを反転させる Scale を使った方法 It The Best




Css テキスト 文字を左右反転表示する One Notes




反転学習型eラーニング Flipuru 初心者でも良くわかる Html Cssによるwebページ作成講座 株式会社ナレッジエックス




Css3 トランプが反転するアニメーション Transformation その1 Around60 Toybox Of Net




特定の形状でマスクして背景色のカラーを反転させる 画像やsvgでマスクしたブレンド描画




テキストリンク 文字背景 反転背景 の高さ調整 1 At Studio Ta




Cssを使って画像や要素を左右反転させる方法 Tips Of Rubbish




階調反転フィルターcss Microsoft編 Ayapi Github Io




Safari 4が対応したcssの新機能 グラディエント 反転 マスク Builder By Zdnet Japan




Css3活用 こんなデザインのサイトは嫌だ



Photoshopはもはや不要 Css3のfilterプロパティを使って画像に色々な効果を加えてみた



Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts




Css3で色の反転を実現する Qiita




ホバーしたときに 背景色と文字色が反転する シンプルなボタンの作り方 ゆうやの雑記ブログ




吹き出しの向きによってアイコンを左右反転させるcssをご紹介 はてなブログ それでもわたしはおうちにいたい




Html 画像やアイコンなどを反転させる Scale を使った方法 It The Best




09年3月第1週号 1位は Cssハックしてはいけない5つの理由 気になるネタは Asusのキーボードpc は価格4 6万円で5月か6月発売 週刊webテク通信 Gihyo Jp 技術評論社




Cssだけで 画像に重ねた文字のはみ出し部分 のテキスト色を変える方法




Cssを使って画像を境に文字色を反転させる方法を解説 模写修行メディア




配置位置と幅を任意に選べる文字の下線 上線 取り消し線 マーカー Cssの工具箱 Personwriter S Room




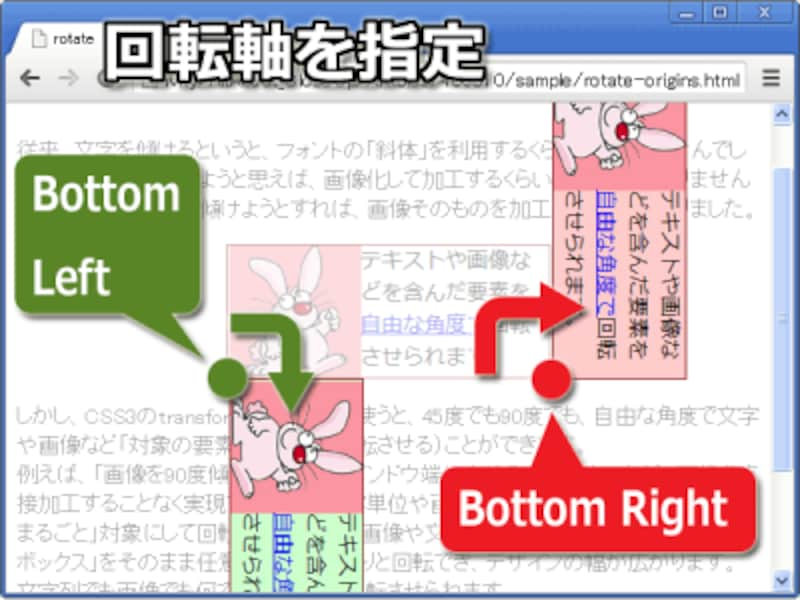
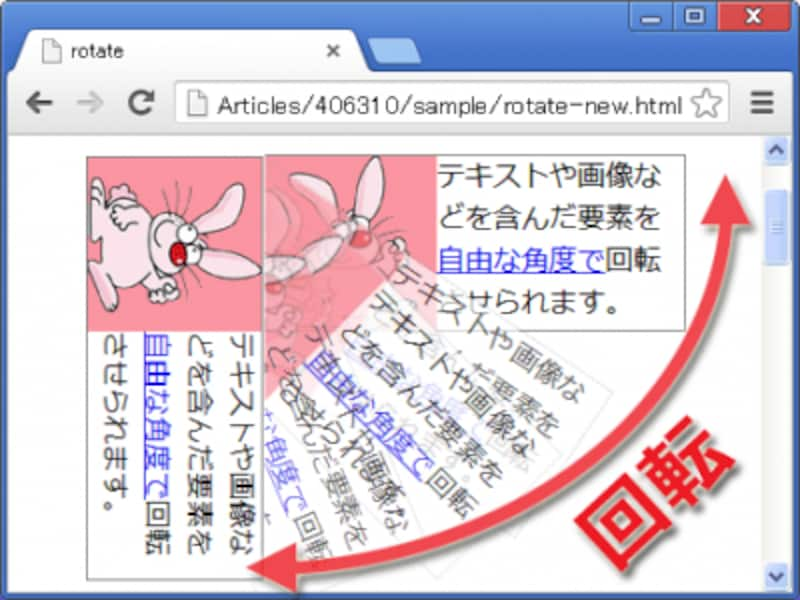
Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




Cssで背景画像を回転させる方法 背景画像だけ回転 Qumeruマガジン




Css3 トランプが反転するアニメーション Transformation その1 Around60 Toybox Of Net




Cssで反転画像を表示させたり マウスオーバー時に回転させるテクニック



カウント ダウン時計 Css Jquery を反転します 無料素材のフリーpsd




Css 文字を選択した状態 反転状態 の際の背景色 文字色を変更する Ozpaの表4




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




Css マウスでドラッグした際の文字を選択範囲の色 ハイライトカラー を変更する方法 Css スニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



画像を左右反転するbookmarklet 聴く耳を持たない 片方しか




Css Media Inverted Colors Inverted Colors Css のメディア機能は かどうかをテストするために使用することができるユーザーエージェントや基盤となるosは 色を反転されていま 日本語



Css 文字や画像を反転表示 Webサイト構築 システム開発ブログ システム開発のアイロベックス 東京都中央区の業務システム開発会社



選択して反転するとドイツ国旗が出現 Cssで簡単につくれますよ その方法をご紹介 名古屋のホームページ制作なら株式会社spot



Cssで書くフラットデザインで使えるボタンサンプル うぇぶの人 Webのお仕事をもっと楽しく




ホバーcssでカードを反転




Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About




カーソルを合わせるとボタンの色が反転するcss Webdesignnote




Cssで反転画像を表示させたり マウスオーバー時に回転させるテクニック



Cssを使って画像を境に文字色を反転させる方法を解説 模写修行メディア




Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts




Cssのみ 画像を反転させる方法 メンドイ編集は不要です




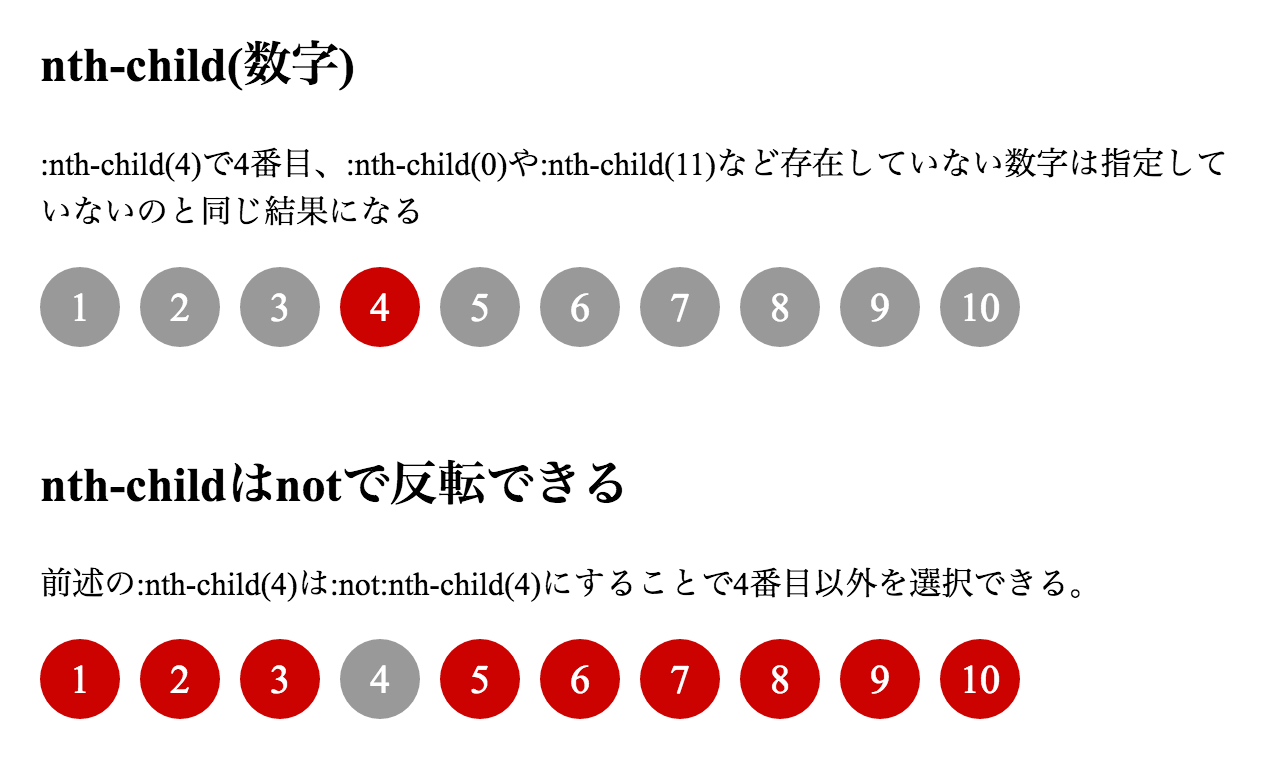
意外と知られていないcssのnth Childの使い方 Iwb Jp




初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ




ホバー時に色が反転するボタン コピペで簡単 Webパーツ屋




Css 文字を選択した状態 反転状態 の際の背景色 文字色を変更する Ozpaの表4




特定の形状でマスクして背景色のカラーを反転させる 画像やsvgでマスクしたブレンド描画




Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings




Css3で色の反転を実現する Qiita




Cssだけでsvg画像の白と黒のパターンを作る 株式会社ブリッツゲート




Cssだけで文字や画像を反転させる Page2 Builder By Zdnet Japan




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




Cssでテキストを彩る装飾サンプル集 One Notes




要素の横幅の最大値と最小値を指定する スタイルシート Css 一覧 Htmlタグボード




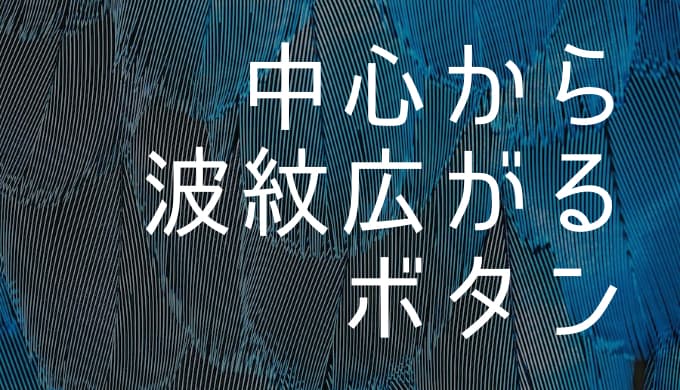
ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ




しろいぽんず 現役プログラマーの備忘録




ブラウザ上の長い文書は反転させながら読む Personwriter S Room




Cssだけで文字や画像を反転させる Builder By Zdnet Japan




Css マウスオーバー時のエフェクト Designmemo デザインメモ 初心者向けwebデザインtips



Css Transform Scale で要素を上下 左右に反転させる方法 Webdev Tech




Cssで画像を上下左右に反転する方法 Qiita



Illustrator文字色を反転させる方法 デザインのメモ




Css3活用 こんなデザインのサイトは嫌だ




Html Css このデザインはcssで実装できますか Teratail




特定の形状でマスクして背景色のカラーを反転させる 画像やsvgでマスクしたブレンド描画




Cssだけで画像の色が反転したように見せる Code Dev



標準モードでcssのa Hoverがbackground Colorでの背景反転に反応しなくなったので対応した Digi Blog




Cssで文字を反転させる方法 Taiyo Blog




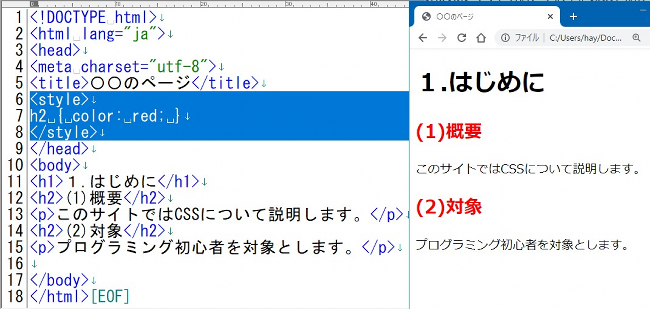
Css基礎編 Cssの適用




Css3のブレンドモードを使えば 簡単にオーバーレイ等の描画モードを指定できる Fit Blog フィットブログ



1




Cssの疑似要素を使った小技を紹介



ガターの幅を変えたい Bootstrapのグリッドシステムをもっと便利にするcss Less コード 名古屋のホームページ制作なら株式会社spot



Aviutlを使って動画を反転 Wordpressやスタイルシート 画像編集など自分用メモ




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



1




Javascript スクロールに応じて文字の色を変える方法 Tech Dig




サイトの色を反転させる Css Negative Kyohsuke




Html Html Css Aタグ内の文字背景反転しない方法 Teratail



3



1




Cssだけでwebサイトを簡単にダークモードに対応させる方法 Blog スワブロ スワローインキュベート




Cssだけで Tableの中にある行 Row の順番を変更して左右反転させる Laptrinhx




Cssのfilterを使って 背景色に合わせた文字色を自動的に設定する Blanktar




Css Transform Scale で要素を上下 左右に反転させる方法 Webdev Tech




Css3で色の反転を実現する Qiita




Cssのみ 画像を反転させる方法 メンドイ編集は不要です



Css Transform Scale で要素を上下 左右に反転させる方法 Webdev Tech


0 件のコメント:
コメントを投稿