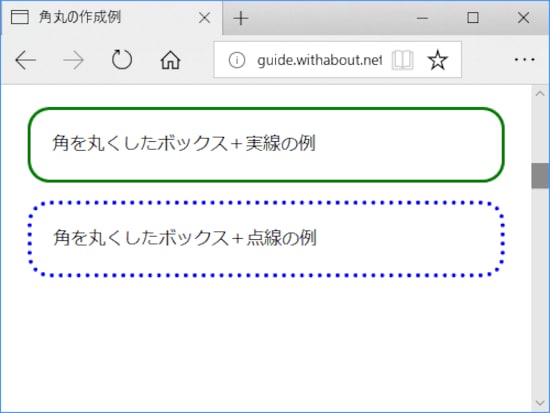
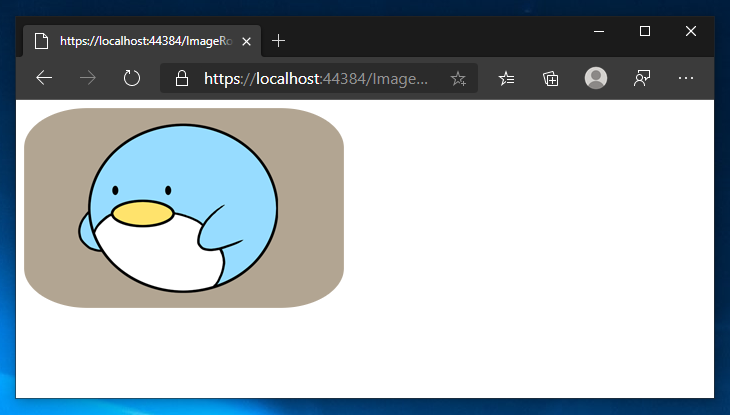
画像丸抜きくん 「画像丸抜きくん」は、写真や画像を丸く切り取るシンプルなツールです。 snsのプロフィール写真などにお使いください。 画像を丸く切り抜きますか? 画像ファイルを選択し、アップロードボタンを押してください。 CSSだけで画像をトリミングできる「objectfit」プロパティー 画像の一覧を表示する時などは、画像のサイズが統一されていると並べて表示させてもすっきりキレイに整って見えますが、必ずしもサ wwwwebcreatorboxcom これで正円になります。 以上です。 #css #objectfit この記事が気に入ったらCSS CSSでボタンやボックスの角を丸くする方法を現役デザイナーが解説初心者向け 初心者向けにCSSでボタンやボックスの角を丸くする方法について解説しています。 borderradiusプロパティを使うことでボックスを角丸にすることができます。 値と角丸の半径の関係、各角だけを指定しての設定方法などを学びましょう。 Tweet 18/1/28 TechAcademyマガジンは受講者数

Css Border Radiusを使用し角丸に挑戦 Shu Blog
画像 丸 css
画像 丸 css- CSS CSSのfilterプロパティで画像を編集する方法を現役エンジニアが解説初心者向け 初心者向けにCSSのfilterプロパティの使い方について解説しています。 これは画像などの要素に明るさや色の調整、ぼかしなどさまざまな効果を入れることができる便利テキストの背景色を半透明にしつつ、文字色は不透明にするCSS (更新日:16年04月07日) Tweet ☕ コーヒーをおごる 著者紹介 にしし(西村文宏) にししでございます。本書いたり記事書いたりしてます。あと萌えたり。著書5



現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip
このプロパティを img要素 に対して設定すると、画像の大きさを指定することができます。 img example { width 300px ; CSSで画像に枠線を付ける「border」 CSSの「border」を使うと画像などに枠線を付けることができます。 borderで枠線を設定する場合、次の要素を指定できます。 枠線のスタイル 枠線の太さ 枠線の色 書式は次のようになります。 borderの書式の例 border スタイル 太さ 色; 画像編集ツールを使わずCSSとHTMLだけで画像と画像を重ねたり、画像の上に文字を重ねる方法をご紹介します。positionrelativeとpositionabsoluteを組み合わせる、と覚え naifixcom 折り返しの大きさを変えたいときは、疑似要素の borderwidth を調整すれば OK です。 boxshadow を複数指定して立体感を出し
CSSだけでサムネイルなどの画像を丸く見せる方法 サムネイル画像を丸く見せたいとき、CSSだけで簡単にできるんですが、意外と知らない人も多いのかなと思ったのでご紹介します。 WEBデザインを専門でやってる人からしたら大したことじゃないんですが、ブログ運営者などのCSSに疎い方に向けてソース付きで解説します。 画像を丸くするには borderradius を使う} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント 画像の横幅を指定 (初期値は auto ) height
CSSobjectfitとは 長方形の画像を丸くする際に1行足した objectfit とは指定された形(枠)に対して画像を どのように適応させるか を指示するプロパティーです。 CSS:CSS3で画像や要素を角丸にして表示する「borderradius」 Posted on 14年8月19日 CSS3 の「 borderradius 」 プロパティ を使用すると 画像や要素 を 角丸 にして表示するこ コピペで簡単! CSSで作る装飾アイディア14個 モバイルファーストやらフラットデザインやらで、画像で装飾するよりも、チャチャッとCSSで装飾することが多くなりましたよね! というわけで、よく使いそうなもの(じゃないのも混じってますが)をいつ




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




Cssで強調したい文字の上に丸 圏点 や点 傍点 を付ける方法 Code Stock
はじめに 本記事では cssのみを使って三角や矢印を作る方法 をご紹介します。 すでに三角や矢印を作れる方でも、「実際にはコードの中身の仕組みがよくわかっていないんだよね〜」という方もいらっしゃるんではないでしょうか?CSSimg タグの画像を borderradius で角丸にして表示する方法 CSSborderradius などのコードをWEB上で簡単に生成できる「CSS3 Generator」 CSSCSS3 のborderradius で角丸を作る方法 CSS角丸をIE8以下でも利用できるようになる「borderradiushtc」の使い方と注意点 CSSCSS で円形、三角形、台形、星形 などを表現 CSSだけでここまでできる! キレイなボタンの作り方 Web制作会社スタイル CSS3 Web制作 CSSだけでここまでできる! キレイなボタンの作り方 CSS3ではテキストシャドウや角丸、グラデーションなどの指定が出来るため、画像でなくてもある程度の




Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan




Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア
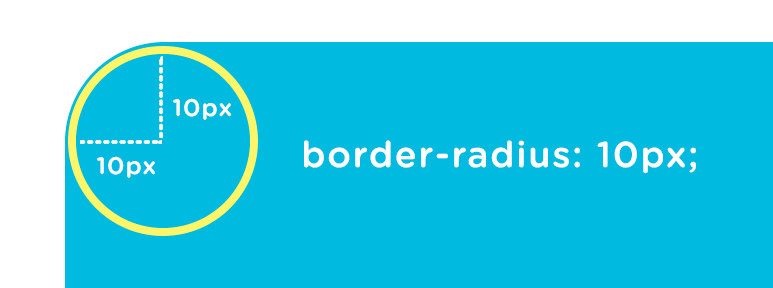
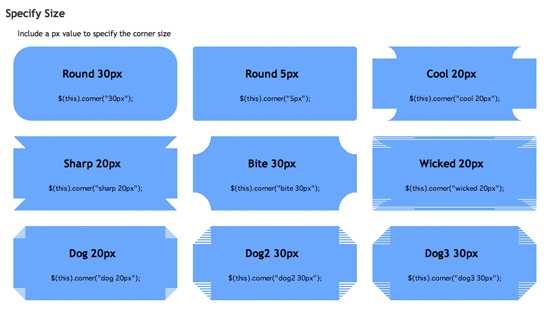
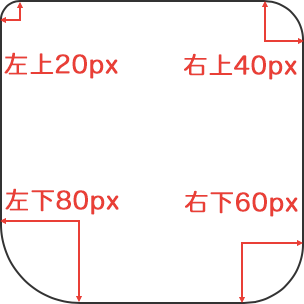
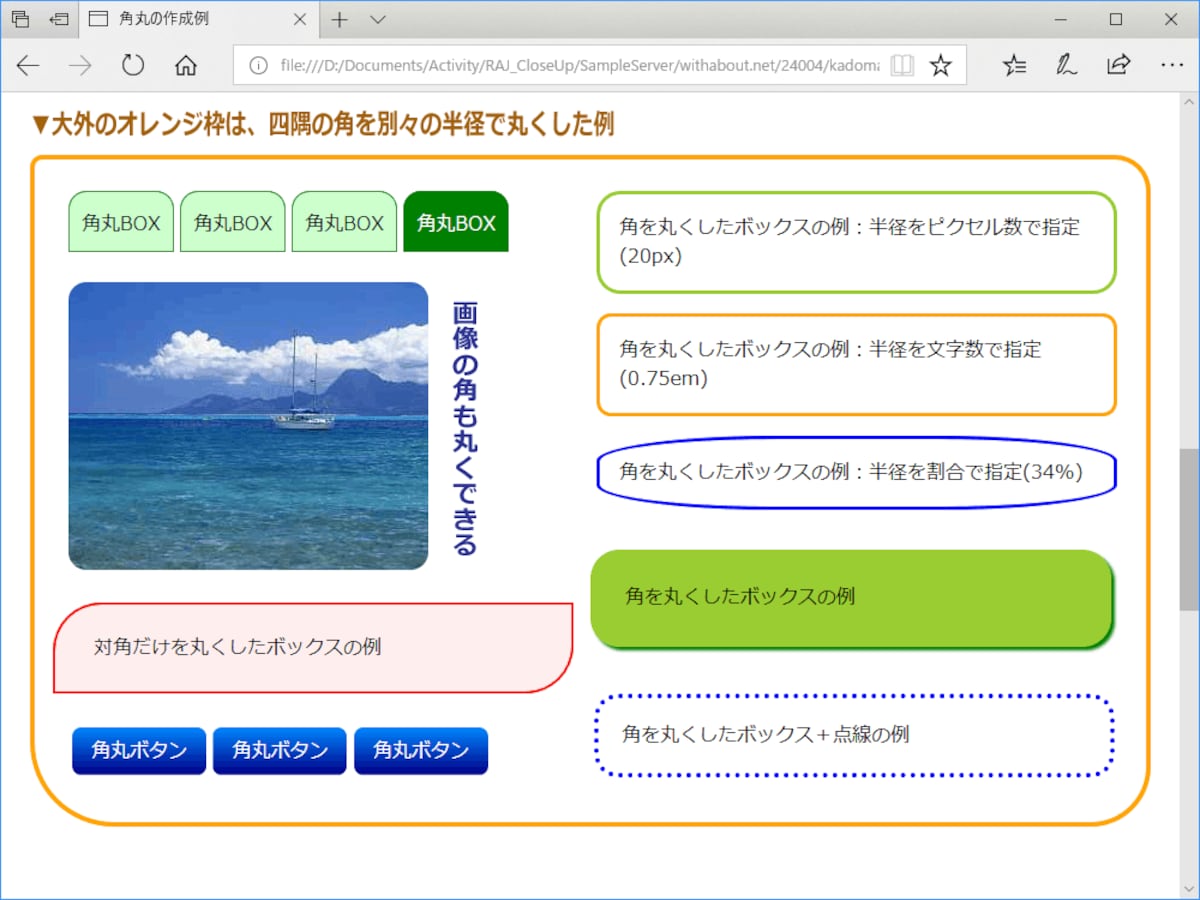
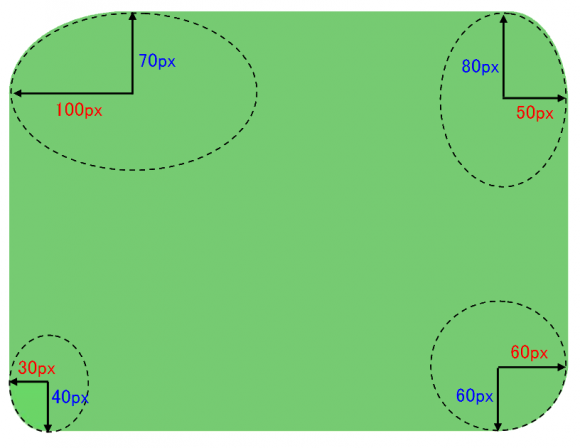
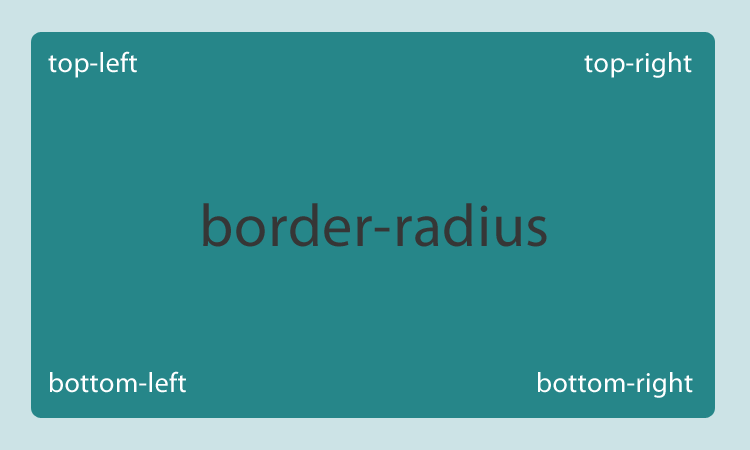
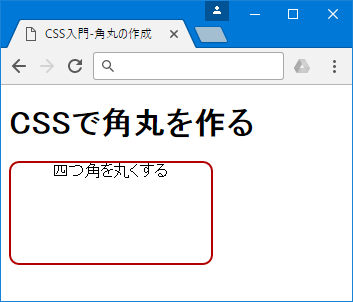
Backgroundrepeatrepeatx } ブラウザーの表示 ページトップへ戻る} borderradius { 数値/数値;} 指定可能な値 borderradiusの指定は、下図の1,2,3,4それぞれに行うことができます。 一括指定 例)borderradius 10px;




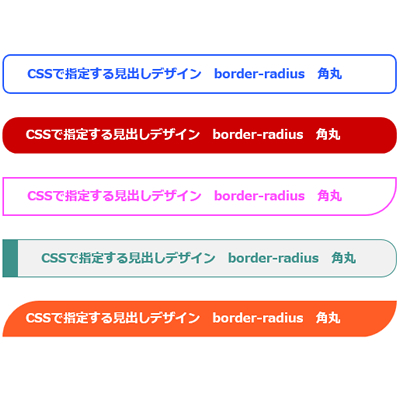
Cssで指定する見出しデザイン Border Radius 角丸 広島 ホームページ制作 なないろウェブ




画像を使わずにcssだけで角丸ボタンを作る方法 Bpmag
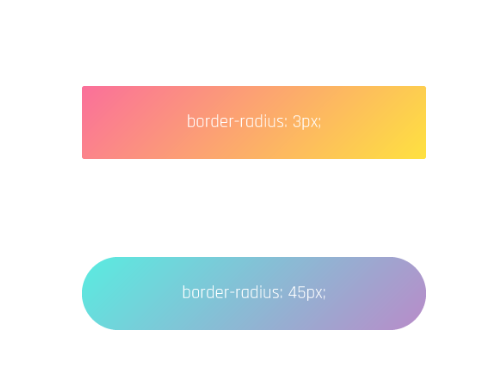
この数値が大きいほどboxが丸に近づき、数値が小さいと四角に近づきます。 構文 borderradius { 数値;背景画像を横方向に繰り返す backgroundrepeatrepeatx 「backgroundrepeat」プロパティに"repeatx"を指定した場合、画像をx軸、つまり横方向に繰り返して表示されます。 bgimghtml body { backgroundimage url(img/starpng); 画像にリンクを設定した際には枠線ができてしまうので、避けたい場合はborder="0"を指定する。 *ただし、HTML5ではCSSを使ったborder指定が推奨されています alt alt="旅先のひまわりの画像" 画像が表示できなかった場合、こちらの文字列が表示される。また




Cssで丸いボタンを装飾してみる Mororeco




A リンクを角丸ボタンにする コピペで使えるhtml Css
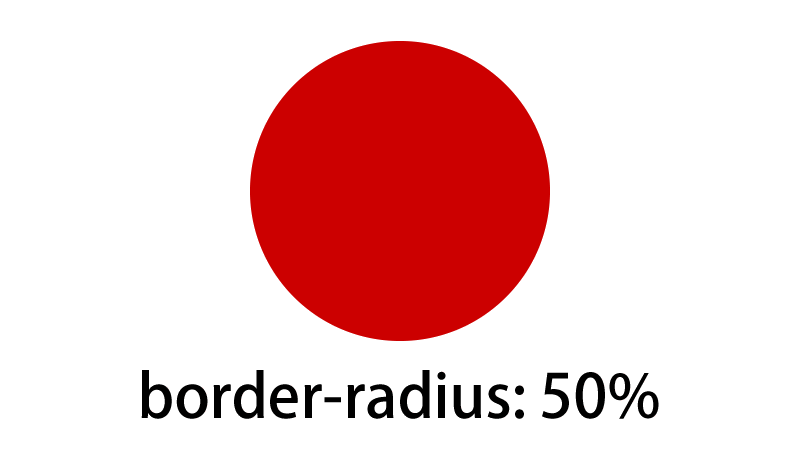
CSS の position プロパティの使い方を覚えると、画像と画像を重ねる、画像と文字を重ねる、というのが簡単にできるようになります。 画像編集ツールで加工しても良いですが、CSS で表現すると画像の上に表示されているテキストを検索エンジンが認識してくれるので SEO 効果が期待でCSSだけで簡単に角丸が作れるborderradiusプロパティを使って、画像やボックスの角を丸くした表示例 角丸の半径を数値で指定するだけの短いCSSソースで作れる borderradiusプロパティの値に「望みの半径サイズ」を1つ指定するだけで、対象要素の角が丸くなります。 角丸の半径はピクセル数などの固定値でも指定できますし、ボックスの縦横サイズに対する割合でも 画像を円形に切り抜くには、ブロック要素の矩形の枠の角を丸くして円形にすることで対応できます。CSSのborderradiusプロパティを利用します。 例 画像が正方形の場合 コード 下記のHTMLファイルとCSSファイルを作成します。




装飾系 リストデザイン 丸囲み矢印付きのリスト Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css Css Border Radiusで角丸にしつつ 内側線をつける方法がわからない Teratail
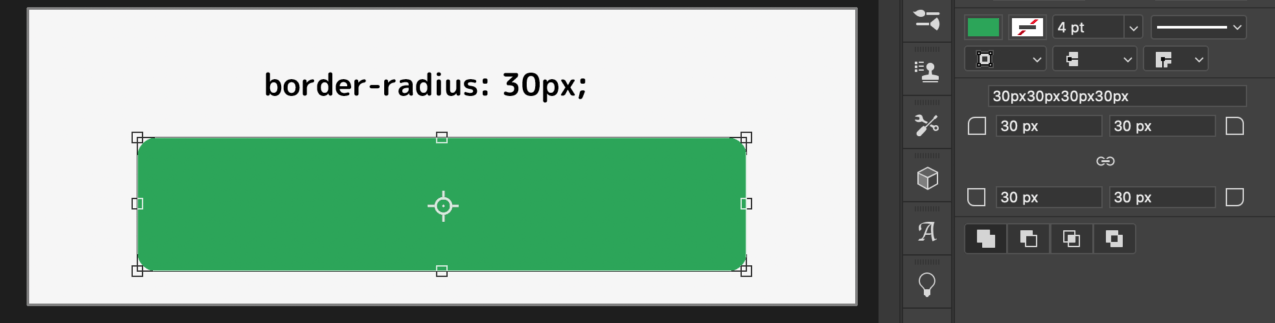
画像イメージに css を適用し丸く表示する方法 冒頭の画像に適用した CSS プロパティは borderradius です。 このプロパティは角を丸くする効果があり、限界まで角を丸くすると最終的に円になる仕組みを利用しています。 なお、画像を作るのが面倒、、、なのではなく、画像を差し替えれば自動的に丸くなってくれるというのを目指し、cssで円形に切り抜いてみたいと思います。 cssで画像を丸くする方法 こちらの画像を基本形とします。 ぱくたそさんで見つけたケーキの画像。 borderradiusとは、 要素の四隅に対して角丸を適用する CSSプロパティです。 Photoshopなどのデザインツールを使っている人ならわかりやすいですね。 上記のように角丸の要素を作って、そのCSSをコピーして見てみるとborderradiusの値があるのが分かります。 以下のような感じです。 borderradius 30px;




コンテンツの区切りを円弧で表現するcss のんびりデザインしているような



Css3だけで丸いボタンを作る方法 Css3で遊んでみる Css Eblog
CSSにおいて、画面いっぱいの中の要素のアスペクト比(縦横比)を維持する方法を書き留めておきます。 単純に横幅も縦幅もpxで指定するのではなく、デバイスの変化に対応できるものです。 方法はとても簡単です。 CSSでの記述の仕方 例えば横幅400px、縦幅300pxのアスペクト比を維持したい場合は以下の通り。 section { width 100vw; 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。




画像を角丸にするcss Border Radius




Cssで角丸のテーブルを作成する方法を解説 Qumeruマガジン




Cssを使って画像を丸く表示する方法 きらり 彡




Javascript テキストの下に下線 下線を丸いドットにしたい Teratail




装飾系 リストデザイン 丸囲みカウントリスト Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css で画像を丸く切り取って表示する方法



Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan




Cssでieにも角丸を適用する方法をご紹介 Qumeruマガジン




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




コンテンツの区切りを円弧で表現するcss のんびりデザインしているような




Css 最新 丸文字ゴシックをfont Familyに指定するならこの方法 Webクリエイターの部屋



Css3 角を丸くする 使えるuiサンプルギャラリー Kipure




Cssのlist Styleを白抜き丸 に変える方法 多目的かたつむり




Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus




Html Css 角が丸い枠 角丸 のボタンのつくりかた Public Constructor




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は



Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




ラジオボタンに使える Cssで二重丸 蛇の目を作る方法 パエリアのブログ




Ie6 7 8でcss3風の角丸を実現するjquery Corner Wordpressラボ




Cssで内側に線を描くボーダーインラインのデザイン集 One Notes




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス



3



Cssで強調したい文字の上に丸 点 を付ける Webopixel



コピペでできる 画像を丸型にくり抜くcssの書き方




Cssだけでサムネイルなどの画像を丸く見せる方法 ディレイマニア




Css 角丸のテーブルを作成する方法 Nxworld



3




初心者向け Cssでボタンや画像を 角丸 円形 にする方法 ウェブカツ公式blog




Css Border Radiusの使い方 角を丸くデザインしよう Owlview




Cssでデザインする可能性 影 角丸 ホームページ制作関連コラム 千葉 Visual Art




コピペで使える Svg Cssで 丸 円 Lucklog




Cssの擬似要素を使った見出しデザイン Webpark



画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ




Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ




Css 角丸や枠線を作るだけがborder Radiusの役目ではない Blog スワブロ スワローインキュベート




丸いsnsボタンをcssとwebフォントで作る方法 いいね ツイート Pocket Line はてぶ Feedly




コピペでできる Cssとhtmlだけで作る矢印アイコン10種 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssで角丸の三角形を作成する方法を解説 Qumeruマガジン




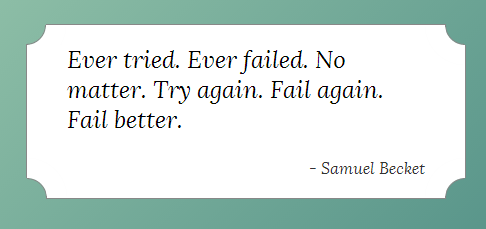
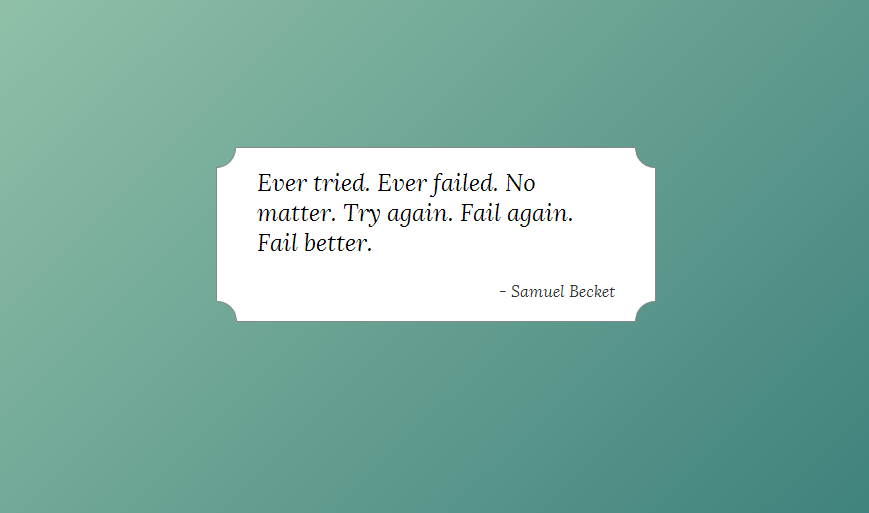
角が丸くえぐられた感じのカードをcssのみで作るテクニック Fail Better Css Inverted Border Radius 9inebb



Q Tbn And9gcqr2p0w6k414ss5t1zqqswcnw3thtneqocp Y Yk Q8xu9mmi8h Usqp Cau




Css Olのリストで 丸数字 を表示させる 125naroom デザインするところ 会社 です




Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン




Css シンプルなhtmlでタブを角丸にするチュートリアル イラスト付き コリス




Css Border Radius 角丸でデザインに幅を Cocotiie ココッティ




画像 4 11 Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About



現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip




画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ




Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です




2 3 Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




極細 極太まで 丸ゴシック日本語webフォントを7段階の細さ 太さ で表示する方法 スタイルシートtipsふぁくとりー




Css Css3 のborder Radius で角丸を作る方法 Cssプロパティ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




ほんっとにはじめてのhtml5とcss3 18 4 円形 放射 グラデーションを作ろう Radial Gradient




Olタグの数字番号をcssで丸く装飾表現するやり方を解説




Cssのスゴ技 美しいグラデーションのボーダー 角丸や半円のテクニックを使用したチケットを実装する方法 コリス




画像を角丸にするcss Border Radius




画像を使わずにcssだけで角丸を表現 Designmemo デザインメモ 初心者向けwebデザインtips




Cssで正方形の画像を丸 正円 にする場合はpxではなく を使用する Iwb Jp




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




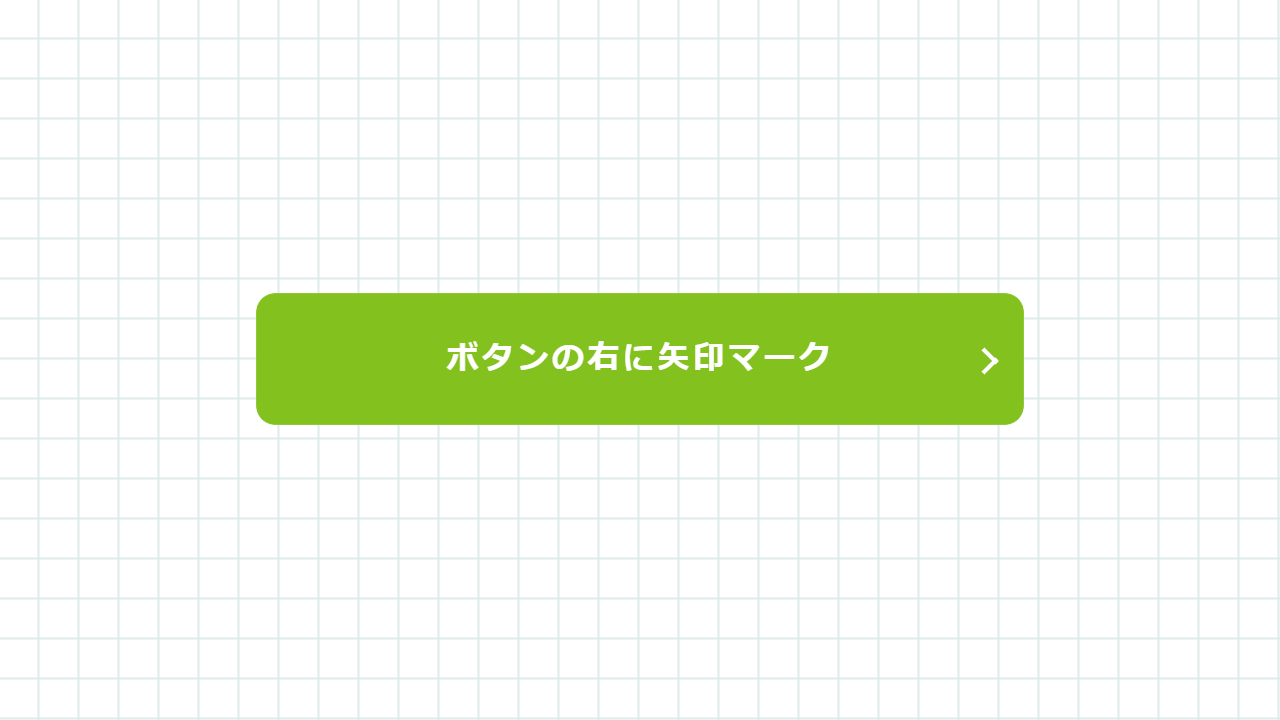
ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 Html Css サンプル Code Idea




ボックスにドロップシャドウの効果をつける Safari 3のcss対応 Page3 Builder By Zdnet Japan




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




要素を角丸にする Graycode Html Css




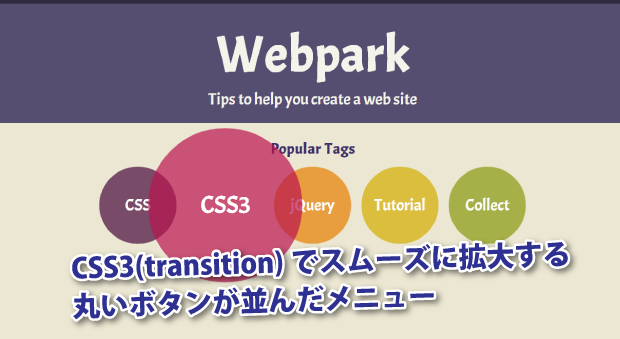
Css3 Transition で円の中心を基準に拡大する丸いボタンが並んだメニュー Webpark




Css 角丸を少しでも滑らかに実装するスタイルシートのテクニック コリス




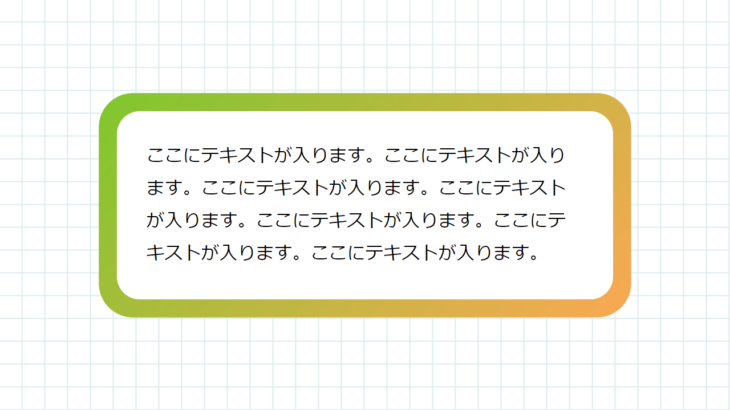
枠線グラデーションのボックス 角丸 Html Css サンプル Code Idea




角が丸くえぐられた感じのカードをcssのみで作るテクニック Fail Better Css Inverted Border Radius 9inebb




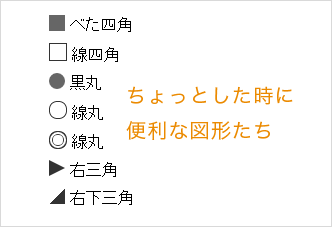
Cssでちょっとした図形を描いてみるーわーい パンスールブログ 株式会社penseur パンスール 東京 大阪のデザイン会社




Border Radius 角丸 Moru Css アイコン Icon



Border Radiusをつかって丸を作ってみました Html5gogo




Css 順序付きリスト Ol要素を丸数字で実装するスタイルシートのテクニック Spanや は無し コリス




Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




角が丸いテーブル もぐもぐ食べるおいしいwebデザイン もぐでざ




画像を角丸長方形 角丸正方形 にマスクする Css Tips




Ios Inputの角丸 影のデザインをリセットする方法 ぱんくずの道しるべ



Cssで円を描こう テキスト上下中心表示付き Robot Coders Information




初心者 Cssだけで画像を丸く表示する Qiita




Css角丸とグラデーションで表現方法を広げてみよう Laro




Cssで罫線を角丸で表示する 2 Firefoxとsafariのcss Builder By Zdnet Japan




Css Border Radiusを使用し角丸に挑戦 Shu Blog




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




装飾系 セレクトボックス 角丸なセレクトボックス 背景塗り潰し Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab



Border Radius Css3リファレンス



Css 丸 正円の中に数字 文字を書く サンプル付き クルーデザイン



Q Az Net Round Cap Border




装飾系 セレクトボックス 角丸なセレクトボックス Copypet Jp パーツで探す Web制作に使えるコピペサイト



1



Border Radiusで枠線を角丸にする Css


0 件のコメント:
コメントを投稿